Créer un site WordPress qui soit à la fois beau, fonctionnel et personnalisé, ça peut sembler un défi, surtout si vous n’êtes pas développeur. Mais heureusement, il existe Elementor, un outil incroyablement intuitif qui vous permet de concevoir des pages et des sites entiers sans écrire une seule ligne de code.
Dans ce guide, on va tout passer en revue : comment utiliser Elementor, pourquoi il est devenu un incontournable pour des millions de créateurs de sites, et surtout comment vous pouvez en tirer le meilleur parti, que vous soyez débutant ou déjà à l’aise avec WordPress.
Vous découvrirez ses fonctionnalités, ses astuces, et ce qui le rend si puissant. On parlera aussi de la version Pro, des widgets, des thèmes compatibles, et de ces petits trucs qui feront toute la différence dans vos créations.
Bref, si vous voulez enfin comprendre tout sur Elementor et apprendre à transformer vos idées en pages web professionnelles, vous êtes au bon endroit. Prêt ? C’est parti !
1/ Elementor : définition

Elementor est un plugin WordPress essentiel, conçu pour simplifier la création de pages web, même pour les novices. Grâce à son interface intuitive en glisser-déposer, il permet de concevoir des mises en page complexes sans aucune compétence en codage. Vous pouvez démarrer avec une page blanche ou choisir parmi une vaste bibliothèque de modèles préconçus pour accélérer votre processus de création. Toutes vos modifications sont visibles en temps réel, offrant une expérience fluide et interactive.
Ce constructeur de pages facilite grandement la personnalisation de votre site en mettant à disposition des modules prêts à l’emploi, tels que des images, du texte, des boutons ou encore des vidéos. Ces outils permettent de créer des designs visuellement attrayants, adaptés à vos besoins.
Aujourd’hui, Elementor va bien au-delà du simple rôle de constructeur de pages. Il se positionne comme un véritable constructeur de site web (“website builder”). Sa version Pro intègre un Theme Builder, une fonctionnalité puissante qui vous donne un contrôle total sur toutes les zones de votre site, y compris l’en-tête, le pied de page et le corps de vos contenus. Cette fonctionnalité sera abordée en détail plus loin dans ce guide.
Basé sur un modèle open-source, similaire à celui de WordPress, Elementor propose une solution freemium. Cela signifie qu’il est disponible en version gratuite, téléchargeable directement depuis le répertoire officiel de WordPress, et en version premium, connue sous le nom d’Elementor Pro. Cette version avancée offre des fonctionnalités supplémentaires, mais nécessite l’installation préalable de la version gratuite pour être utilisée.
Un constructeur de site adopté par des millions d’utilisateurs
Lancé en 2016 par l’équipe de Pojo Themes, Elementor a été développé dans le but de rendre la création de sites web beaucoup plus simple, tout en rendant l’expérience agréable et efficace. Sa mission initiale : démocratiser la création de sites professionnels.
Depuis son lancement, Elementor a connu une ascension fulgurante, devenant rapidement un acteur incontournable du marché. Il a éclipsé des concurrents de longue date tels que Beaver Builder, Divi Builder ou WPBakery, et s’est imposé comme l’une des extensions les plus populaires sur WordPress. Avec plus de 10 millions d’installations actives, Elementor figure parmi les rares plugins à atteindre cette barre symbolique, aux côtés de poids lourds comme Yoast SEO
Pourquoi opter pour Elementor ?
Le succès d’Elementor n’est pas le fruit du hasard. Son excellente note de 5 étoiles sur le répertoire WordPress confirme son adoption massive. Voici pourquoi cet outil séduit autant :
- Interface intuitive et sans code : Conçu pour tous, Elementor permet de créer des pages professionnelles via une simple fonction glisser-déposer.
- Modèles prêts à l’emploi : Sa bibliothèque de templates offre un gain de temps considérable, même pour les utilisateurs les moins expérimentés.
- Aperçu en temps réel : Chaque modification est immédiatement visible, sans besoin de recharger la page ou de passer par des onglets supplémentaires.
- Compatibilité universelle : Elementor fonctionne parfaitement avec la majorité des thèmes WordPress.
- Polyvalence : Que vous construisiez un blog, un site vitrine ou un site e-commerce, Elementor s’adapte à tous les besoins.
- Design responsive : L’outil intègre des fonctionnalités pour optimiser l’affichage sur tous les appareils, des ordinateurs aux smartphones.
- Un écosystème riche : De nombreux addons et extensions tierces permettent d’enrichir et de personnaliser davantage votre site.
- Disponible en plusieurs langues : Elementor est traduit dans une cinquantaine de langues, y compris le français, ce qui le rend accessible à un public mondial.
Prochaine étape : Installer Elementor sur votre site WordPress
Vous connaissez désormais les principaux atouts d’Elementor. Il est temps de passer à l’action et d’installer ce puissant outil sur votre site WordPress. Dans la prochaine section, nous vous guiderons étape par étape pour démarrer avec Elementor et configurer ses principales fonctionnalités. Préparez-vous à transformer la création de votre site en une expérience agréable et productive.
2/ Installer et activer Elementor sur WordPress
L’installation d’Elementor sur WordPress est simple et rapide. Voici les étapes à suivre :
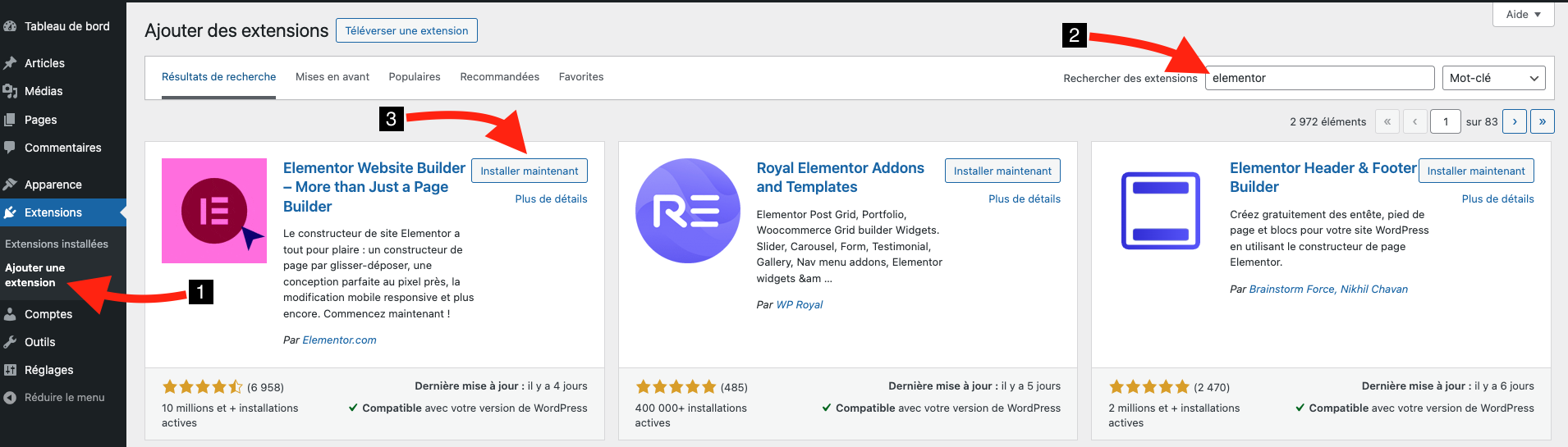
1. Depuis le tableau de bord WordPress :
- Accédez à Extensions > Ajouter dans le menu principal.
- Recherchez “Elementor” dans la barre de recherche.
- Cliquez sur Installer puis Activer l’extension.

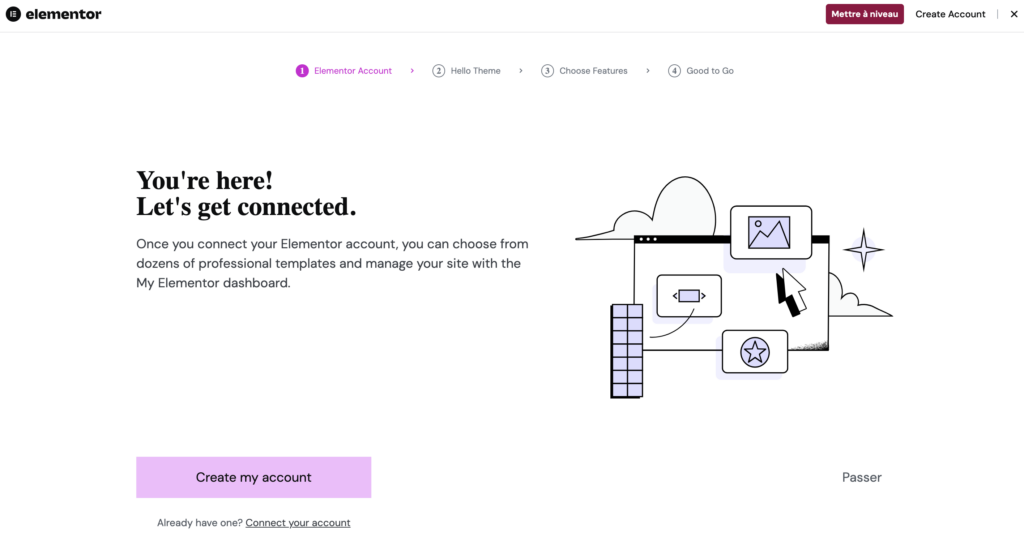
2. Assistant de configuration : Après l’activation, Elementor vous propose un assistant pour finaliser la configuration :
- Création de compte : Vous pouvez créer un compte Elementor pour profiter de toutes les fonctionnalités.
- Installation du thème Hello : Ce thème minimaliste, conçu par Elementor, est idéal pour exploiter pleinement ses capacités. Cependant, il est conseillé uniquement si vous maîtrisez déjà l’outil ou le CSS.
- Choix des fonctionnalités : générateur de popups, générateur woocommerce, création de formulaires, etc.
- Démarrer : choisissez de commencer avec une page vierge ou un template préconçu.

Vous pouvez sauter cette étape et configurer Elementor plus tard directement depuis l’administration WordPress. Je vous expliquerai comment bien configurer Elementor dans la section suivante.
3. Installer Elementor Pro : La version pro n’est pas disponible dans la bibliothèque d’extensions de WordPress, inutile de la chercher ici. Vous devez aller sur le site officiel d’Elementor pour l’acheter et la télécharger. Une fois la version Pro en votre possession, téléversez l’extension dans Extensions > Ajouter, puis activez-la. Il ne vous reste plus qu’à activer la clé de licence pour profiter pleinement de Elementor Pro.
Il n’est pas obligatoire d’installer la version pro à ce stade pour continuer à explorer l’extension. La marche à suivre est destiné au plus impatient d’entre vous !
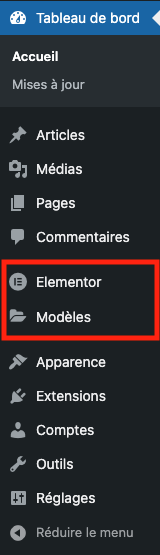
Nouveaux menus dans l’administration WordPress
Une fois Elementor installé, deux nouveaux menus apparaissent dans la barre latérale de l’interface d’administration :
- Elementor : Pour accéder aux réglages de base du constructeur.
- Modèles : Pour gérer les templates et blocs enregistrés.

Ces menus regroupent toutes les fonctionnalités nécessaires pour personnaliser votre site. Les réglages seront explorés plus en détail dans la suite de ce guide.
3/ Configurer Elementor
Sous-menu : Réglages

Le sous-menu “Réglages” est le premier dans l’ordre des options proposées par Elementor. Il regroupe cinq onglets, dont le plus important est l’onglet Général, qui offre plusieurs possibilités de personnalisation essentielles.
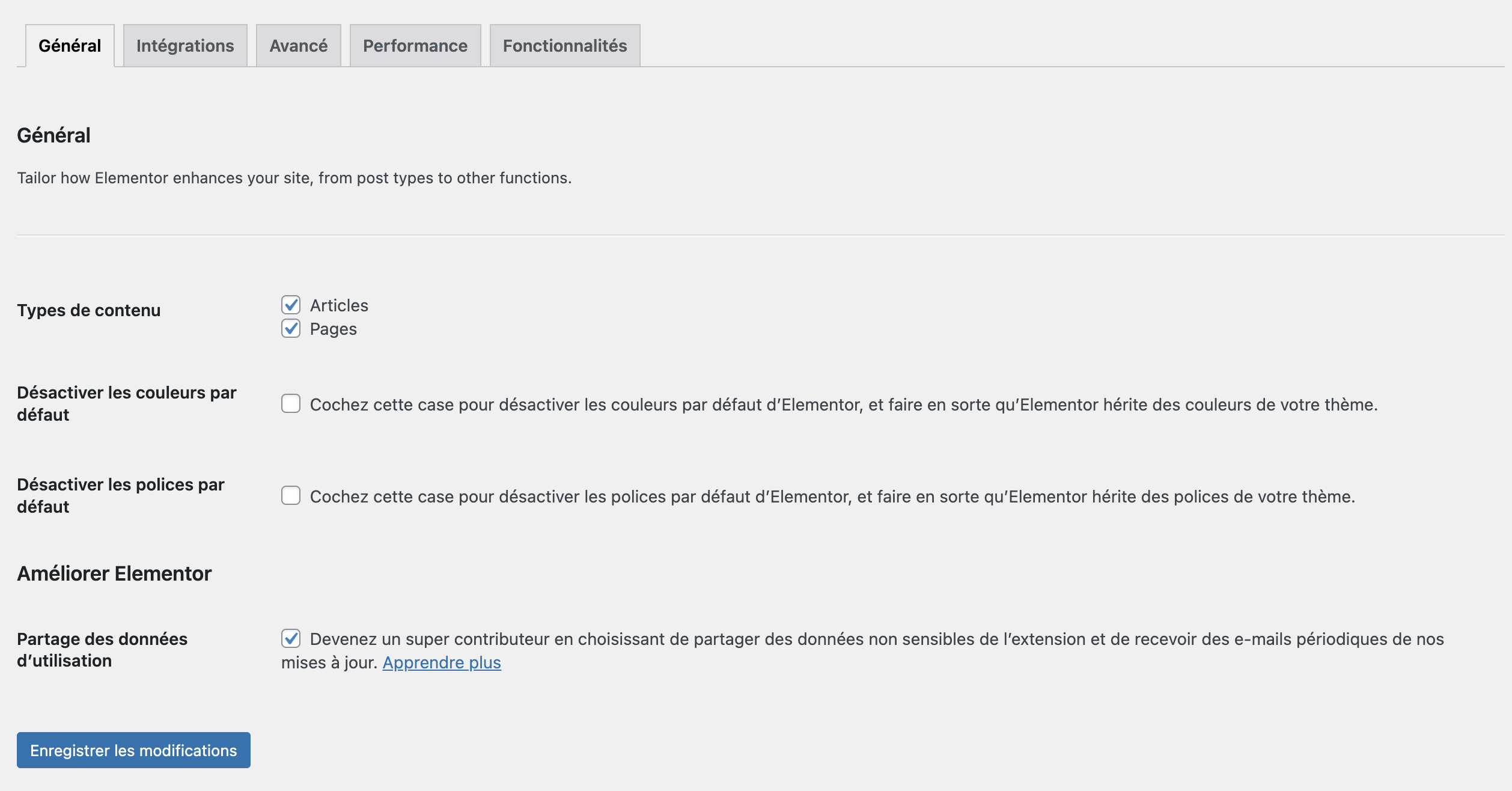
Général : personnalisation de base
Cet onglet permet de configurer les paramètres fondamentaux suivants :
- Types de contenu : Décidez sur quels contenus Elementor peut être utilisé. Par défaut, l’outil est activé pour les pages et les articles. Si vous préférez utiliser Gutenberg pour rédiger vos articles, vous pouvez limiter l’utilisation d’Elementor aux seules pages, ou encore aux landing pages (pages d’atterrissage).
👉 Conseil pratique : Pour une gestion plus claire, utilisez Elementor principalement pour les pages nécessitant une mise en page avancée. Pour les articles, je vous recommande d’utiliser l’éditeur natif de WordPress : Gutemberg - Désactiver les couleurs par défaut : En cochant cette option, Elementor adoptera les couleurs définies par votre thème WordPress, assurant ainsi une meilleure cohérence graphique.
👉 Astuce : Activez cette option si vous souhaitez conserver un design uniformisé basé sur votre thème. - Désactiver les polices par défaut : Cette option permet à Elementor d’utiliser les typographies définies dans votre thème. Cela évite les conflits visuels entre les polices d’Elementor et celles du reste du site.
- Partage des données d’utilisation : Si vous cochez cette case, certaines données techniques (comme la version de WordPress, PHP ou MySQL utilisée) seront partagées avec l’équipe Elementor. Ces informations sont collectées pour améliorer les performances et fonctionnalités de l’extension.
👉 C’est optionnel et n’affecte pas les performances de votre site.

Pourquoi ces réglages sont importants ?
Ces ajustements initiaux garantissent que votre expérience avec Elementor reste fluide et parfaitement intégrée à votre thème WordPress, tout en vous offrant une flexibilité sur les types de contenus et les styles utilisés. N’hésitez pas à ajuster ces paramètres en fonction de vos besoins spécifiques et de la nature de votre site.
Les autres onglets du sous-menu “Réglages”
Après l’onglet Général, les autres sections des réglages d’Elementor sont moins essentielles dans la plupart des cas, mais peuvent s’avérer utiles selon vos besoins spécifiques. Voici un aperçu rapide de ces onglets :
- Intégrations : Dans la version gratuite, cet onglet permet d’ajouter la clé de l’API de Google Maps pour afficher des cartes interactives sur votre site. Avec la version Pro, des options supplémentaires sont disponibles, telles que la connexion à des outils tiers comme reCAPTCHA et reCAPTCHA V3 pour sécuriser vos formulaires, Mailchimp, Drip ou ActiveCampaign pour la gestion des emails, Strip pour la gestion des paiements ou encore Facebook SDK pour des fonctionnalités sociales.
- Avancé : Cet onglet propose de personnalisez la manière dont Elementor fonctionne sur votre site Web en choisissant les fonctionnalités avancées et leur fonctionnement.
- Performance : Ici, vous allez pouvoir améliorer les temps de chargement sur votre site en sélectionnant les outils d’optimisation les mieux adaptés à vos besoins.
- Fonctionnalités : Cette section donne accès aux fonctionnalités expérimentales d’Elementor, encore en phase de test. Vous disposez de fonctionnalités en état “alpha”, c’est-à-dire en phase de test et de fonctionnalités en état bêta, plus complet. Ces options peuvent parfois présenter des bugs, il est donc préférable de les utiliser avec précaution. Enfin, vous trouverez aussi une batterie de fonctionnalités dites “stables”. Elles ont déjà été testées et validées par l’équipe d’Elementor. Ces fonctionnalités sont parfaitement opérationnelles et prêtes à être utilisées sur un site en production, sans risque d’instabilité.
Sous-menu : Gestionnaire de rôle
Le sous-menu “Gestionnaire de rôle” vous permet de contrôler qui peut utiliser Elementor parmi les différents rôles d’utilisateurs de votre site WordPress. Par défaut, WordPress propose cinq rôles principaux : administrateur, éditeur, auteur, contributeur et abonné.
Par défaut, Elementor est accessible à tous les rôles, sauf si vous choisissez de limiter son utilisation. Avec Elementor Pro, vous pouvez restreindre l’accès au page builder en désactivant les permissions pour certains rôles, comme les éditeurs, auteurs, contributeurs ou abonnés. Cela peut être particulièrement utile pour éviter des modifications accidentelles ou des erreurs dans vos mises en page.

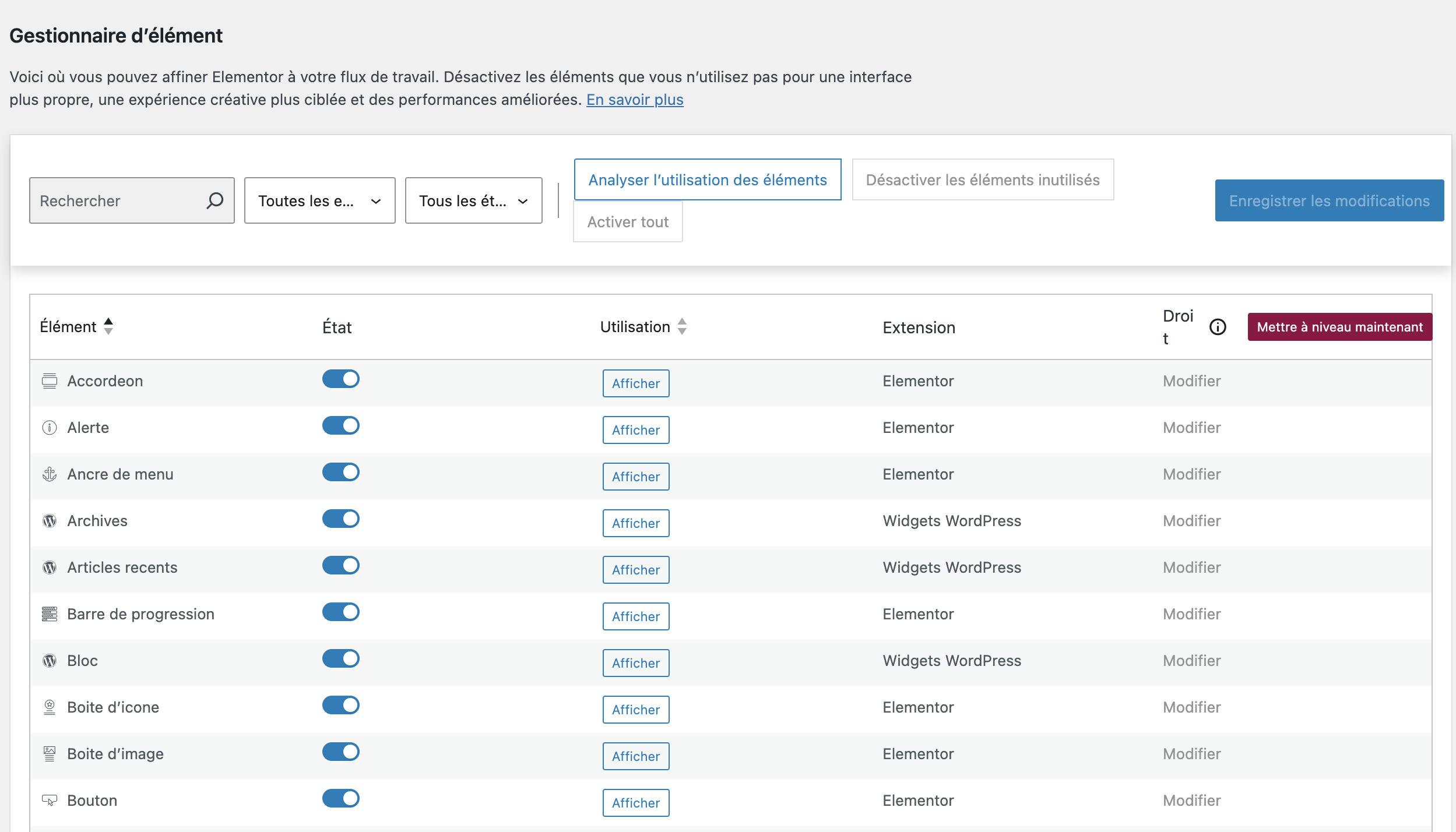
Sous-menu : Gestionnaire d’éléments
Le gestionnaire d’éléments pour permet d’activer ou de désactiver les widgets que vous avez à votre disposition dans l’interface d’édition d’Elementor. Par défaut, l’ensemble des widgets sont activés. Vous pouvez également voir le nombre de fois où les widgets sont affichés sur vos pages. Si vous venez d’installer Elementor, vous serez à 0 partout.
Je vous recommande de laisser la configuration par défaut à ce stade. Vous pourrez y revenir plus tard pour désactiver des widgets que vous n’utilisez jamais par exemple. En faisant cela, vous aurez une interface plus propre, une expérience créative plus ciblée et de meilleures performances.

Sous-menu : Outils
Dans le sous-menu “Outils”, vous trouverez cinq onglets distincts, principalement conçus pour des cas spécifiques. Bien que ces options soient rarement nécessaires, elles peuvent se révéler utiles dans certaines situations particulières.

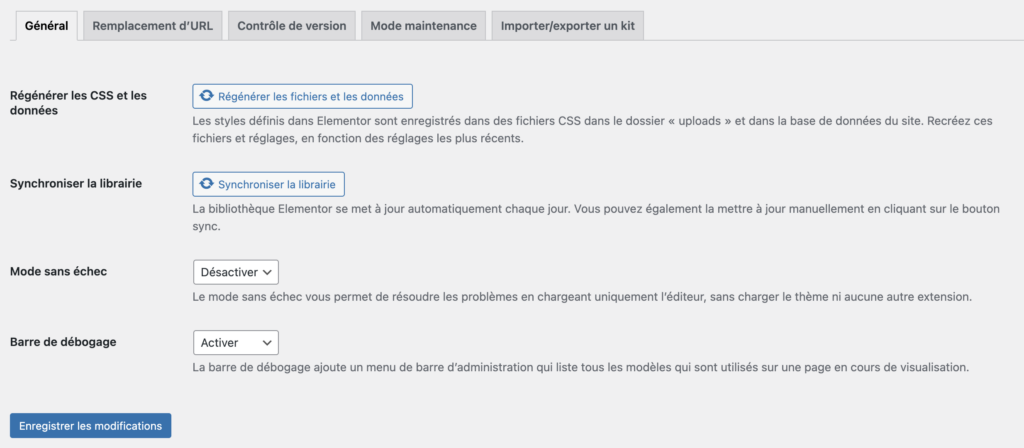
1. Général
Cet onglet propose quatre réglages pour résoudre des problèmes courants ou effectuer des ajustements techniques :
- Régénérer les CSS et les données : Utilisé pour corriger des problèmes d’affichage sur votre site.
- Synchroniser la bibliothèque : Permet de mettre à jour manuellement la bibliothèque de templates d’Elementor. Cette synchronisation est en général automatique, mais peut être relancée si nécessaire.
- Mode sans échec : Charge uniquement l’éditeur d’Elementor, sans inclure le thème ni les autres extensions, afin de résoudre des problèmes de compatibilité.
- Barre de débogage : Ajoute un menu dans la barre d’administration pour visualiser tous les modèles utilisés sur une page donnée.
2. Remplacement d’URL
Cet onglet permet de modifier l’adresse web de votre site. Cela peut être utile en cas de migration ou de changement de domaine.
Attention : Manipuler cette option peut impacter négativement votre référencement naturel si cela est mal fait. Il est recommandé de sauvegarder vos fichiers et votre base de données avant toute modification.
3. Contrôle de version
Dans cette section, vous pouvez revenir à une version antérieure d’Elementor en cas de problème suite à une mise à jour.
Il est également possible de s’inscrire en tant que bêta-testeur pour être informé des nouvelles versions et y accéder avant leur sortie officielle.
4. Mode Maintenance
Cet onglet vous permet de mettre votre site en mode maintenance sans avoir recours à une extension externe. Vous pouvez :
- Choisir entre le mode “Arrive bientôt” (code HTTP 200) ou le mode “Maintenance” (code HTTP 503).
- Définir les rôles utilisateurs qui auront accès au site pendant la maintenance.
- Sélectionner un modèle pour personnaliser votre page de maintenance.
5. Importer/Exporter un kit
Ce dernier onglet permet d’importer ou d’exporter un kit contenant l’ensemble des éléments d’un site complet : démos, contenu, réglages, etc. Cette fonctionnalité est particulièrement pratique si vous avez besoin de créer plusieurs sites avec une structure similaire.
Sous-menu : Informations Système
Le sous-menu intitulé “Informations Système”, offre un aperçu détaillé de plusieurs aspects techniques de votre site. Il regroupe des informations sur :
- Votre environnement serveur : Détails sur la configuration de votre hébergement (version PHP, MySQL, etc.).
- Votre environnement WordPress : Données sur votre installation WordPress, comme la version utilisée ou les paramètres globaux.
- Votre thème : Informations spécifiques au thème actif sur votre site.
- Votre compte : information sur votre rôle, langue utilisé, etc.
- Les plugins actifs : Liste des extensions en cours d’utilisation.
- Certaines fonctionnalités d’Elementor : Indications sur les modules activés et les configurations propres au page builder.
Ce sous-menu n’est pas destiné à la personnalisation de votre site. Il sert avant tout à diagnostiquer d’éventuels problèmes techniques. En cas de difficulté, les informations fournies ici peuvent être demandées par l’assistance d’Elementor pour mieux comprendre et résoudre votre problème.
Sous-menu : Obtenir de l’aide
Il s’agit d’un lien qui renvoie directement sur la page “aide” du site officiel d’Elementor (en anglais). Vous pourrez consulter les différentes rubriques et articles pour vous aider à progresser sur Elementor.
Sous-menu : Envois
Le sous-menu “Envois” est une fonctionnalité exclusive à Elementor Pro. Il propose un tableau de bord centralisé qui répertorie les informations des utilisateurs ayant rempli des formulaires créés avec Elementor. Vous y trouverez, entre autres, les coordonnées des contacts, les données soumises et l’historique des envois. Cet outil est particulièrement utile pour gérer efficacement les interactions avec vos visiteurs et suivre les conversions directement depuis votre interface WordPress.
Sous-menu : Polices, Icônes et Code Personnalisé
Les trois sous-menus restants, accessibles uniquement avec Elementor Pro, offrent des outils avancés pour personnaliser davantage votre site :
- Polices personnalisées : Cette option vous permet d’ajouter vos propres polices auto-hébergées pour les intégrer directement dans vos projets Elementor. Idéal si vous souhaitez utiliser des typographies spécifiques qui ne figurent pas dans les options par défaut.
- Icônes personnalisées : Grâce à ce sous-menu, vous pouvez téléverser vos propres icônes, sans être limité aux bibliothèques classiques comme Font Awesome. Cette fonctionnalité est utile pour renforcer la cohérence graphique de votre site.
- Code personnalisé : Cet outil vous permet d’ajouter facilement vos propres scripts (JavaScript, HTML ou CSS) directement depuis l’interface Elementor, sans avoir besoin d’installer des extensions tierces.
Ces options avancées sont conçues pour offrir une flexibilité maximale aux utilisateurs cherchant à personnaliser chaque détail de leur site.
4/ Créer une page avec Elementor
Dans cet section, nous allons passer à la partie la plus intéressante : la création et la personnalisation de page ou article avec Elementor.
Comment activer Elementor sur une page ou un article ?
Avant de commencer, un rappel important : dans le menu “Réglages”, sous l’option Types de contenu, vous pouvez définir sur quels types de contenus Elementor peut être activé. Par défaut, l’outil est configuré pour fonctionner avec les pages et les articles, ce qui permet son utilisation sur ces éléments.
Cependant, cette configuration initiale ne donne pas automatiquement la priorité à Elementor. Par défaut, c’est toujours l’éditeur natif de WordPress (Gutenberg) qui reste actif jusqu’à ce que vous choisissiez explicitement de basculer vers Elementor.
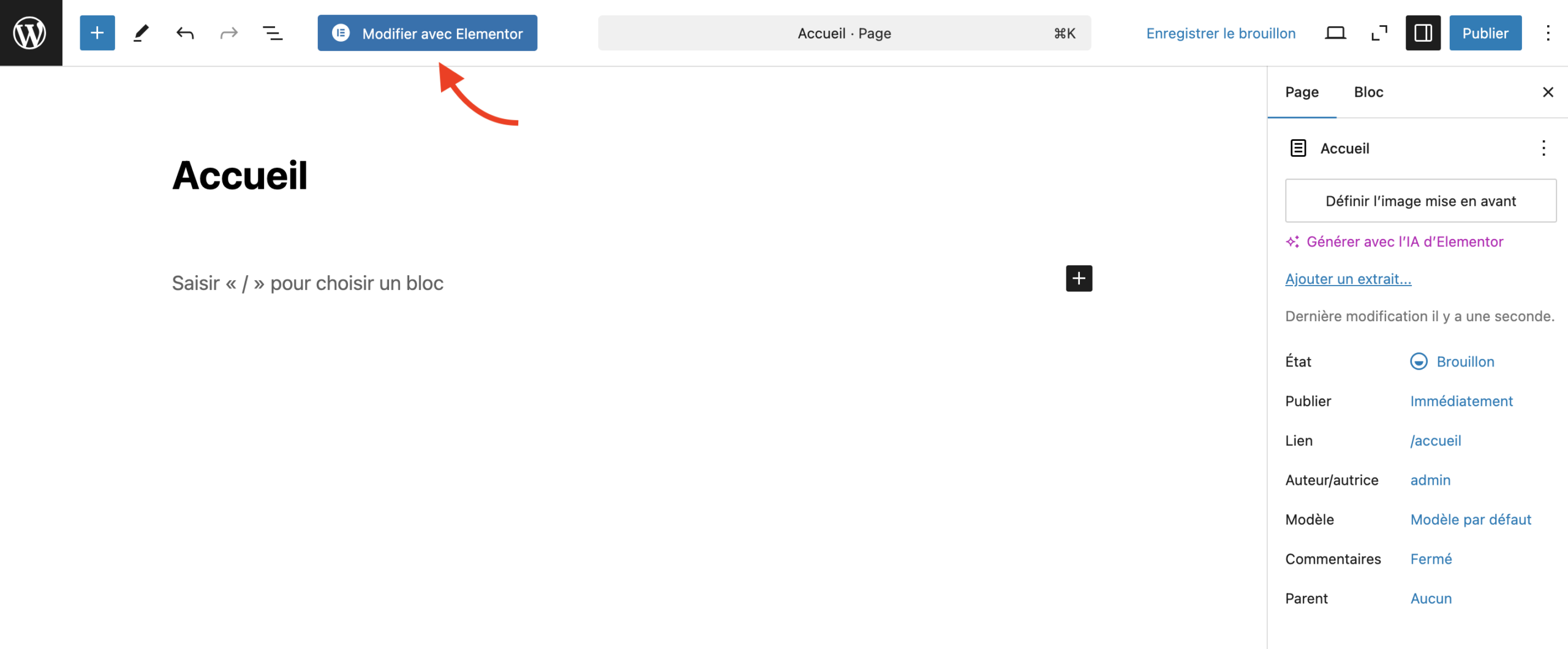
Pour activer Elementor sur une page spécifique, suivez ces étapes simples :
- Accédez à Pages > Ajouter depuis le menu principal de votre tableau de bord WordPress.
- Donnez un nom à votre nouvelle page, puis enregistrez-la en brouillon. Vous pourrez la publier une fois que votre contenu sera prêt.
- Cliquez sur le bouton “Modifier avec Elementor” situé en haut de l’écran.

Une fois cette action effectuée, Elementor s’ouvrira et vous serez redirigé vers son interface d’édition en glisser-déposer. Vous pourrez alors commencer à personnaliser votre page, comme détaillé dans les sections suivantes.
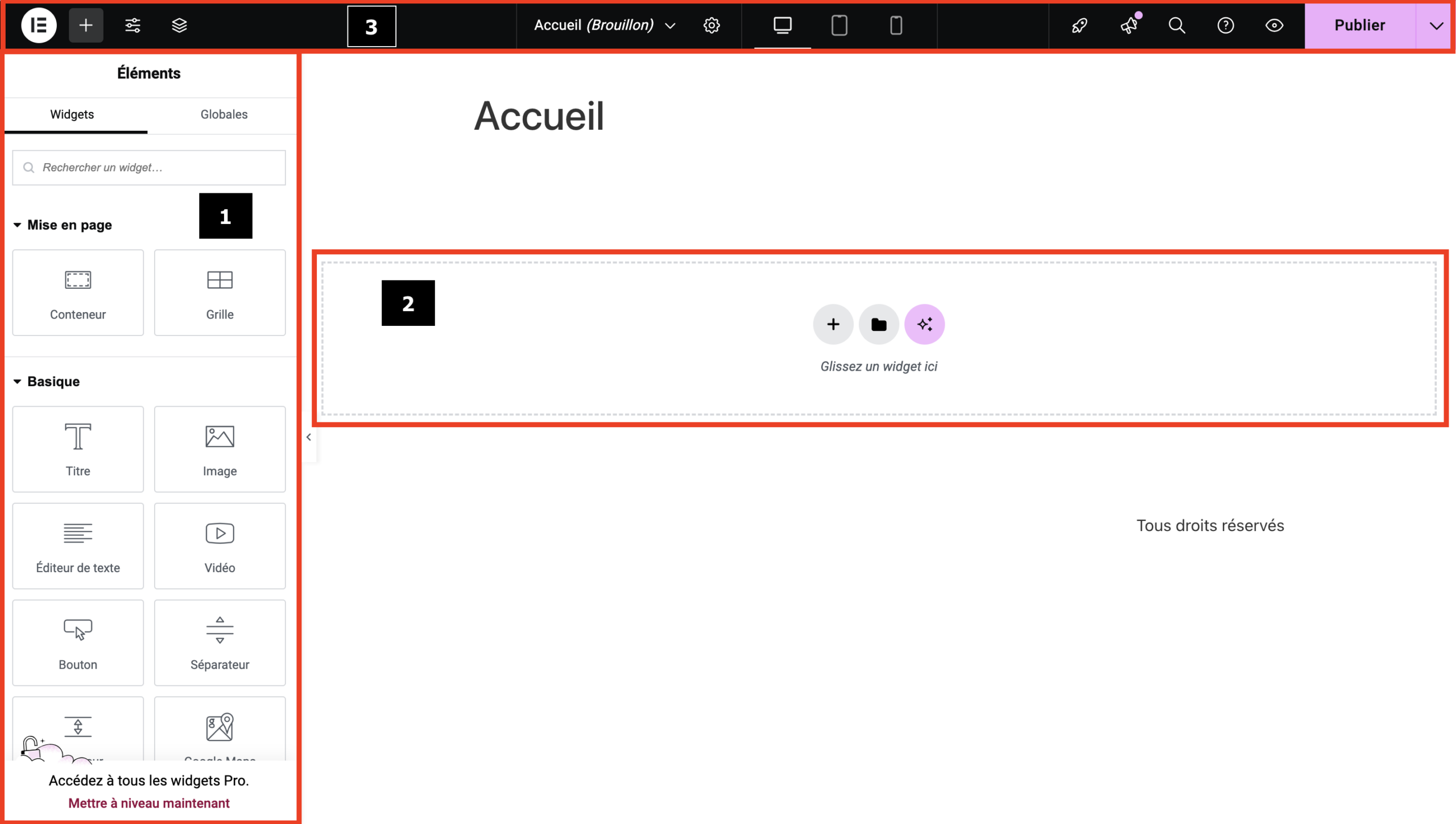
Comment fonctionne l’interface de Elementor ?
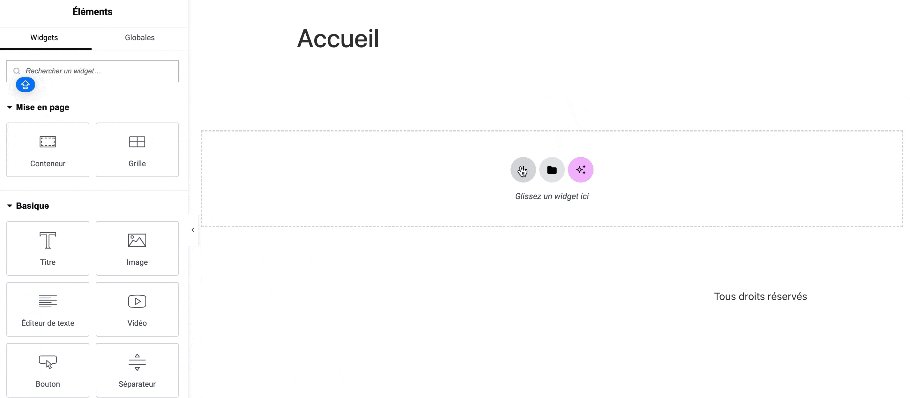
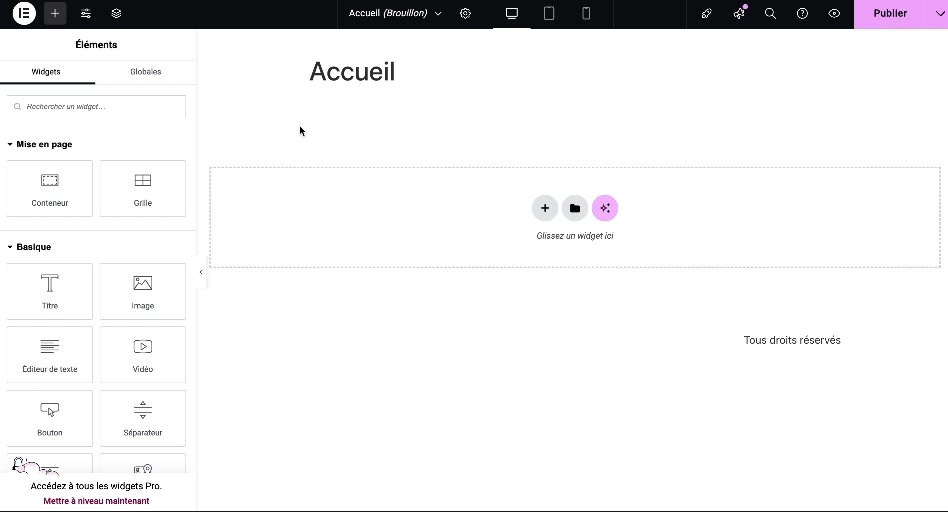
Avant de vous expliquer l’interface d’Elementor, j’aimerais attirer votre attention sur un point important. La capture d’écran ci-dessous illustre l’interface d’édition d’Elementor. Cependant, selon le thème WordPress que vous utilisez, de légères différences peuvent apparaître. Dans cet exemple, j’utilise le thème Hello Elementor, ce qui explique la présence d’une zone d’en-tête (“Accueil”) et d’un pied de page (“Tous droits réservés”). Certains thèmes WordPress peuvent aussi afficher une sidebar (colonne latérale) sur la droite, mais ce n’est pas le cas ici. Retenez simplement que l’apparence peut varier d’un thème à l’autre.
En revanche, trois zones principales restent toujours identiques, quelle que soit la configuration :
- La colonne latérale située à gauche : Vous y trouverez tous les widgets disponibles sur Elementor : titre, image, éditeur de texte, vidéo, etc. Certains widgets sont accessibles avec la version gratuite, tandis que d’autres nécessitent Elementor Pro.
- La zone centrale : C’est ici que vous allez construire votre page en glissant-déposant des widgets depuis la colonne de gauche. Deux boutons vous aideront à démarrer :
- Le bouton “+” : il permet d’ajouter un nouveau conteneur (une structure de base).
- Le bouton “dossier” : il donne accès à des modèles de pages prêts à l’emploi.
Retenez que la création d’une page commence toujours par l’ajout d’un nouveau conteneur.
- La barre horizontale noire en haut de l’écran : Cette barre contient des outils essentiels :
- Réglages du site : couleurs globales, typographie, etc.
- Structure de la page : visualisez l’organisation de vos conteneurs et widgets.
- Affichage : basculez entre les vues ordinateur et mobile.
- Prévisualisation et publication : vérifiez vos modifications avant de publier.

Comment commencer à construire une page avec Elementor ?
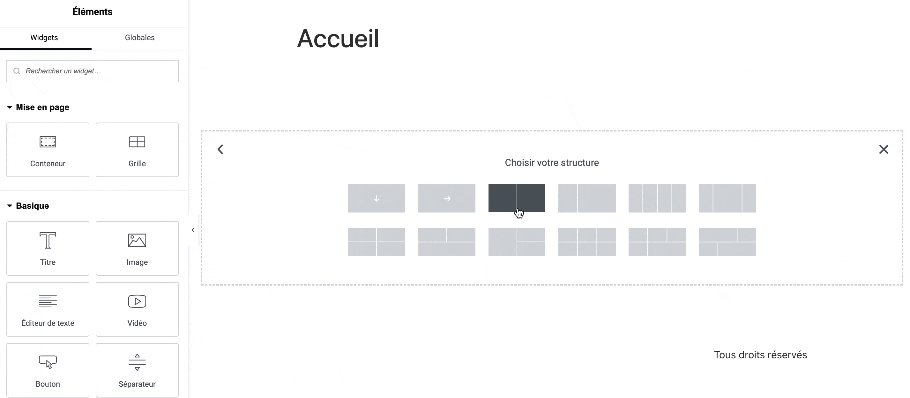
Pour comprendre comment fonctionne Elementor, commençons par ajouter un nouveau conteneur. Cela constitue toujours la première étape de la création d’une page.
- Cliquez sur le bouton “+” dans la zone centrale pour insérer un conteneur.
- Choisissez une mise en page pour ce conteneur : Flexbox ou Grille. Pour débuter, je recommande Flexbox, qui est simple et flexible.
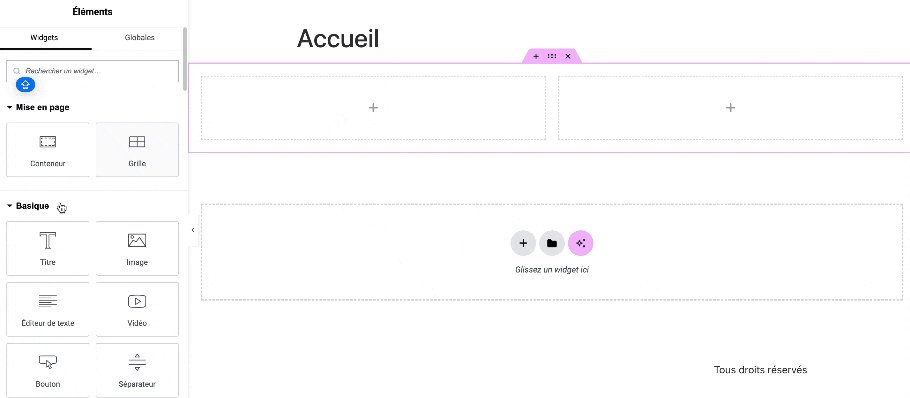
- Définissez une structure : 2 colonnes, 3 colonnes, 4 colonnes, etc.
- Ajoutez des widgets en les glissant-déposant dans les colonnes. Pour les placer correctement :
- Maintenez le clic sur le widget.
- Positionnez-le au bon endroit.
- Relâchez lorsque la barre d’insertion s’épaissit.

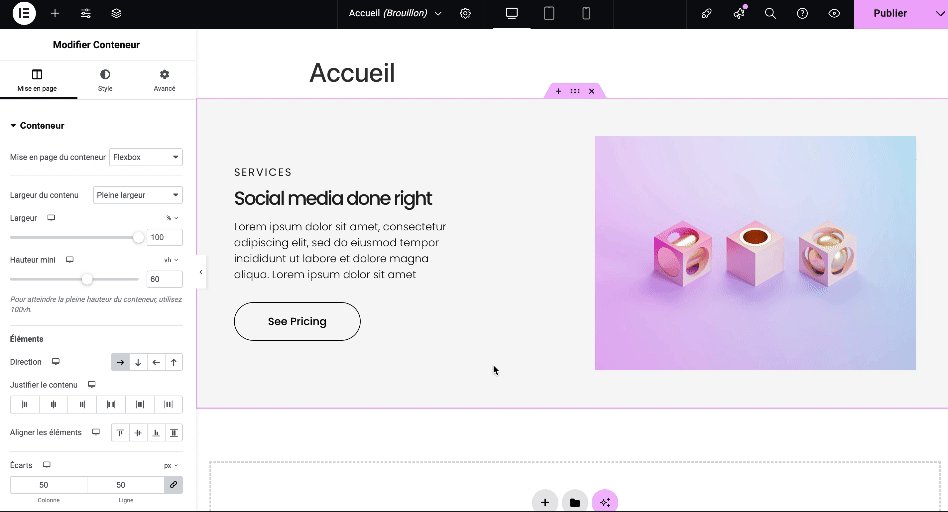
Comment personnaliser un conteneur ?
Lorsque vous ajoutez un type de conteneur(flexbox ou grille), celui-ci s’affiche en surbrillance avec une couleur violette, indiquant qu’elle est prête à être modifiée. Chaque conteneur créé dans Elementor est entièrement personnalisable. Vous pouvez ajuster sa mise en page, son style, et accéder à des paramètres avancés pour un contrôle total.
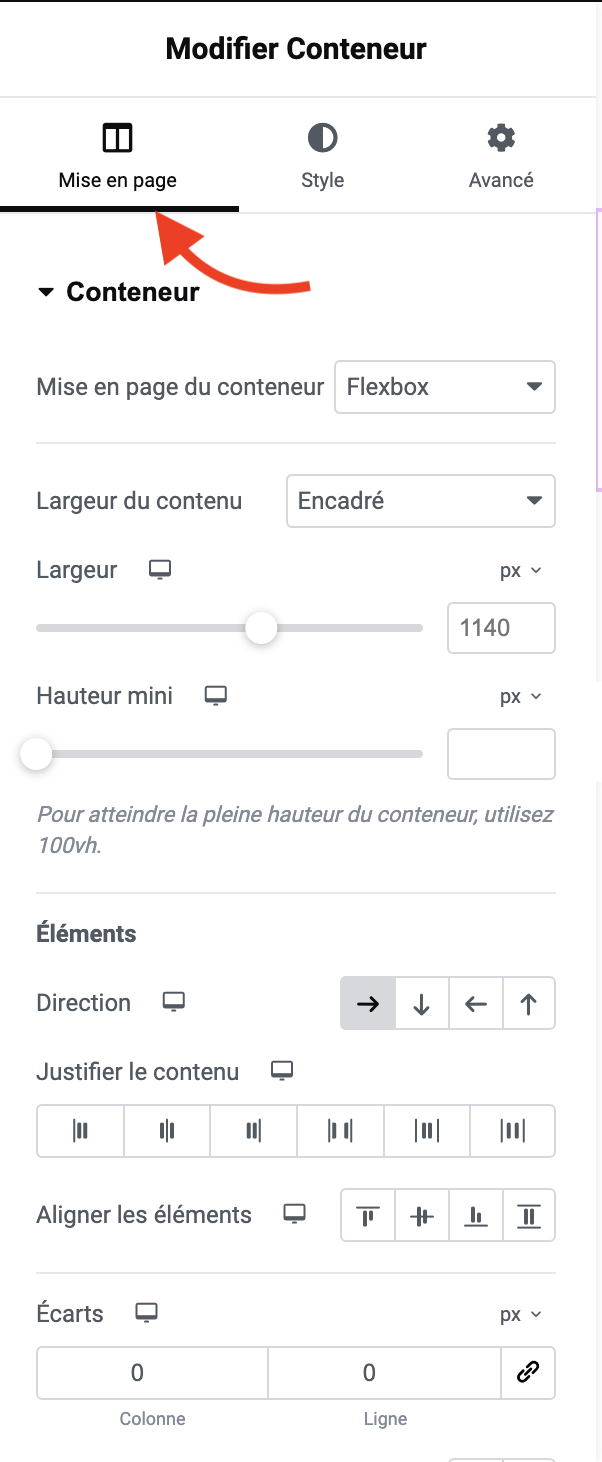
Mise en page
L’onglet « Mise en page » vous permet de configurer l’apparence générale de votre conteneur grâce à des options variées :
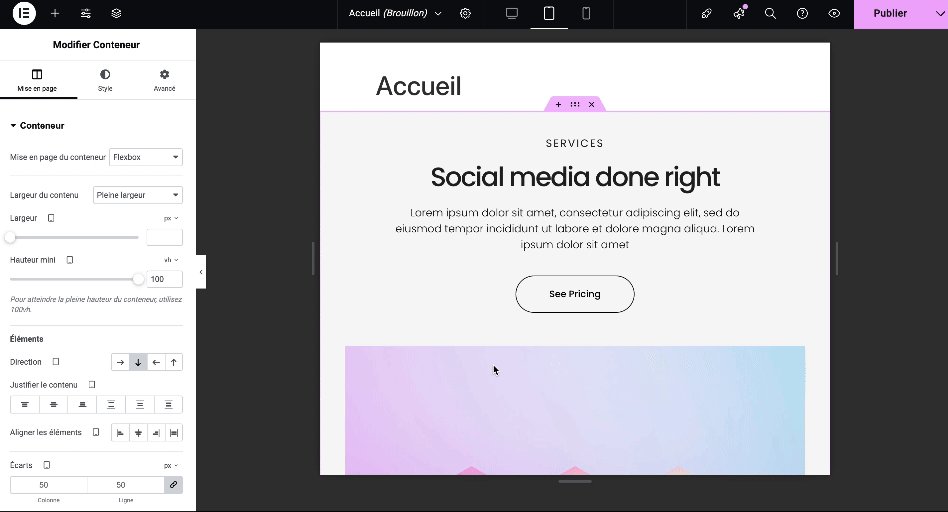
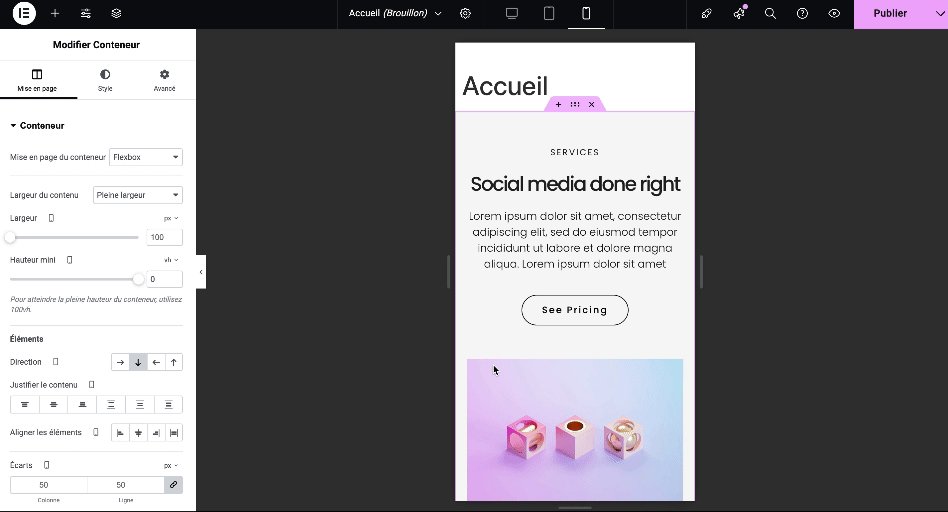
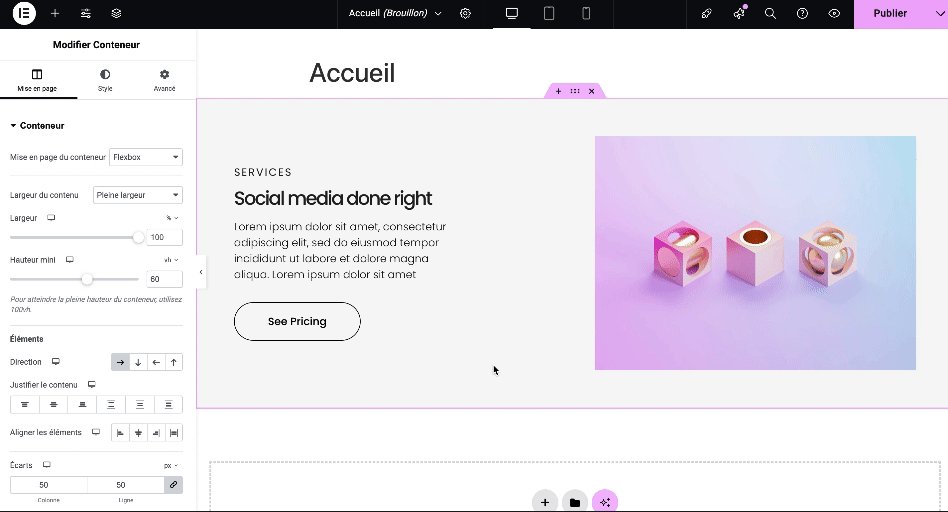
- Conteneur : Définissez avec précision les dimensions de votre conteneur, notamment sa largeur et sa hauteur. Vous pouvez opter pour une largeur fixe ou fluide (en pourcentage) afin de garantir une mise en page adaptée à différents écrans. Ajustez également la hauteur pour maintenir un équilibre visuel optimal entre les éléments.
- Éléments : Choisissez l’agencement des sous-conteneurs à l’intérieur du conteneur principal. Vous pouvez opter pour un alignement horizontal (les éléments disposés côte à côte) ou vertical (les éléments empilés les uns sous les autres). Ajustez l’espacement et la disposition pour créer une structure claire et visuellement attrayante.

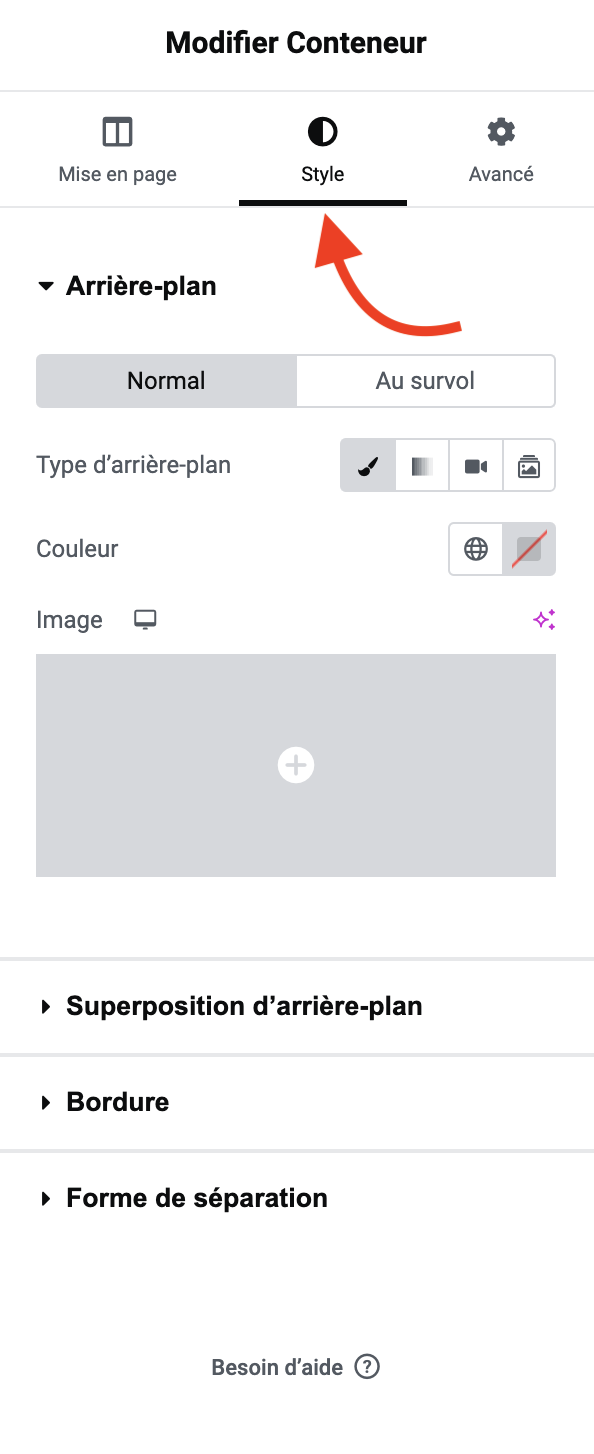
Style
L’onglet « Style » offre une personnalisation poussée pour soigner l’aspect visuel de vos conteneurs :
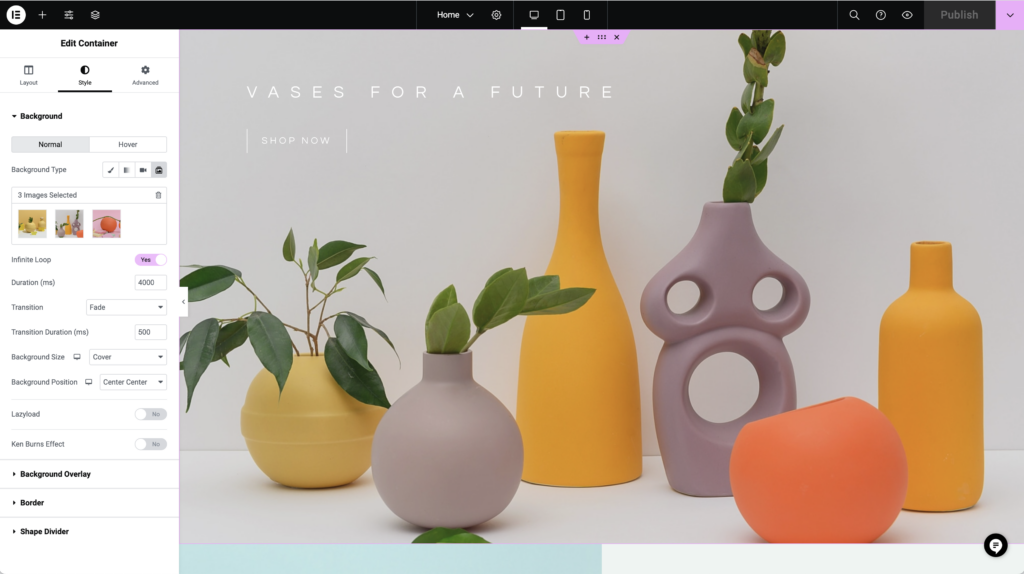
- Arrière-plan : Intégrez des éléments tels qu’une image, un dégradé, une vidéo ou un diaporama. Vous pouvez même appliquer un effet spécifique (comme un changement d’arrière-plan) lorsque la souris survole la section.
- Superposition d’arrière-plan : Ajoutez une superposition d’arrière-plan par-dessus votre contenu principal pour améliorer la lisibilité ou renforcer l’esthétique de votre section. Cette option permet de choisir une couleur ou un dégradé et de régler son opacité afin de l’adapter parfaitement au design global de votre site.
- Bordure : Choisissez parmi cinq types de bordures, tels que solide, pointillé ou double. Configurez leur épaisseur et leur rayon pour obtenir des coins arrondis ou un cadre plus marqué. Vous pouvez également ajouter une ombre autour des bordures pour donner de la profondeur et un effet visuel plus attrayant à vos sections.
- Forme de séparation : Insérez des formes décoratives pour séparer vos sections de manière originale. Avec une vingtaine d’options disponibles, comme des montagnes, des vagues ou des zigzags, vous pouvez personnaliser la transition entre deux parties de votre page pour un rendu unique et professionnel. Ajustez leur taille, position et orientation pour une intégration parfaite à votre design.

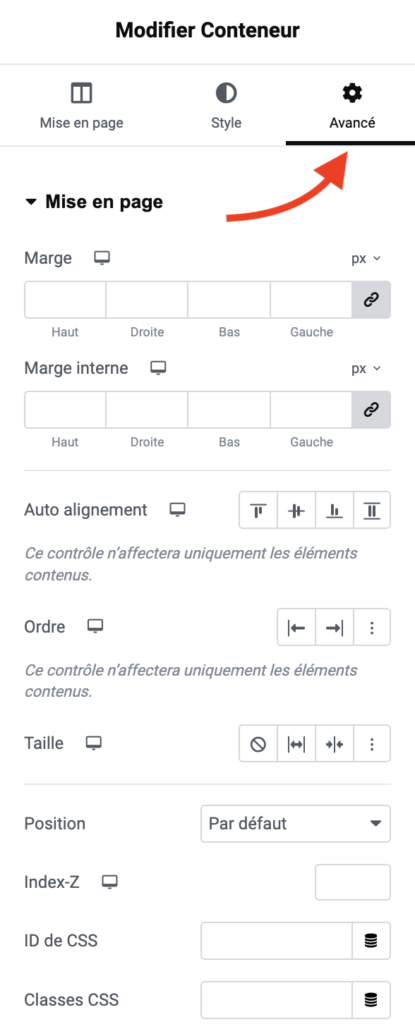
Avancé
L’onglet « Avancé » propose des options supplémentaires pour les utilisateurs souhaitant aller encore plus loin :
- Mise en page : Ajustez les marges externes (espace autour du conteneur) et les marges internes (padding, espace à l’intérieur du conteneur) pour un meilleur contrôle de l’espacement et de l’agencement.
- Paramètres responsive : Configurez la visibilité de vos conteneurs en fonction des appareils (par exemple, masquer une conteneur sur mobile).
- Effets de mouvement : Ajoutez des animations (comme un zoom, un fondu ou un rebond) pour capter l’attention des visiteurs dès leur arrivée sur la page.

Une fois vos sections configurées, vous pouvez passer à la personnalisation des widgets pour enrichir encore davantage votre contenu.
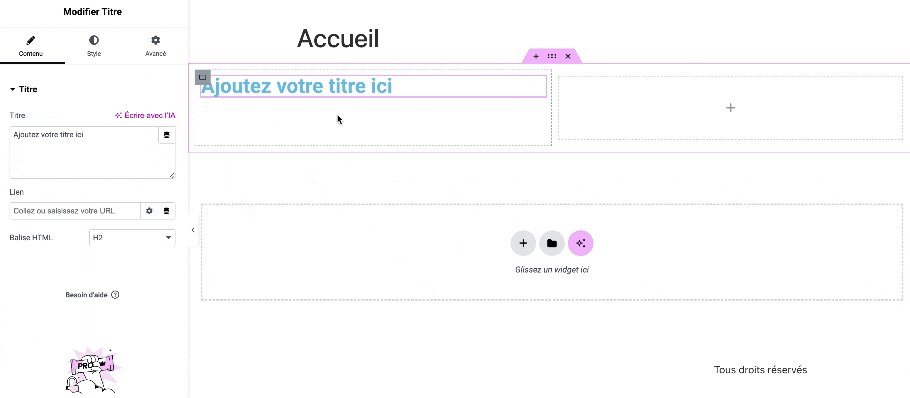
Comment personnaliser un widget ?
Le fonctionnement des widgets dans Elementor suit le même principe que celui des conteneurs, mais avec des réglages spécifiques. Une fois un widget ajouté à un conteneur, la barre latérale d’Elementor affiche trois onglets principaux pour personnaliser le widget selon vos besoins :
- Contenu
- Style
- Avancé
Les options disponibles dans ces onglets varient en fonction du widget choisi. Par exemple, l’onglet Contenu du widget “Titre” permet de configurer des éléments comme la balise HTML, un lien ou la taille du texte.
En revanche, si vous utilisez le widget “Image”, vous trouverez des paramètres dédiés à la résolution de l’image, la légende ou ou encore la possibilité d’ajouter un lien. Chaque widget propose donc des options adaptées à sa fonction pour une personnalisation optimale.
Astuces supplémentaires pour bien maîtriser Elementor
- Elementor offre une interface épurée et agréable, idéale pour travailler confortablement. Son panneau latéral peut être masqué pour mieux visualiser le rendu final, et l’éditeur repose sur un système simple : ce que vous voyez est ce que vous obtenez, garantissant un aperçu fidèle de vos pages. Vous pouvez également prévisualiser vos modifications en cliquant sur l’oeil situé en haut à gauche dans la barre horizontal.
- L’icône structure situé en haut à droite dans la barre horizontal permet d’afficher les différentes conteneurs, sous-conteneurs et widgets de votre page sous forme d’arborescence. Cet outil facilite la navigation et vous permet de sélectionner rapidement un élément pour le modifier sans avoir à le chercher visuellement dans l’aperçu. Notez que vous pouvez le déplacer sur la droite de votre écran pour qu’il puisse se figer.
- Les icônes ordinateur, tablette et mobile en haut de la barre permettent de passer d’un mode d’affichage à l’autre pour ajuster votre page à chaque type d’écran. Vous pouvez ainsi personnaliser le design pour offrir une expérience optimale sur tous les appareils.
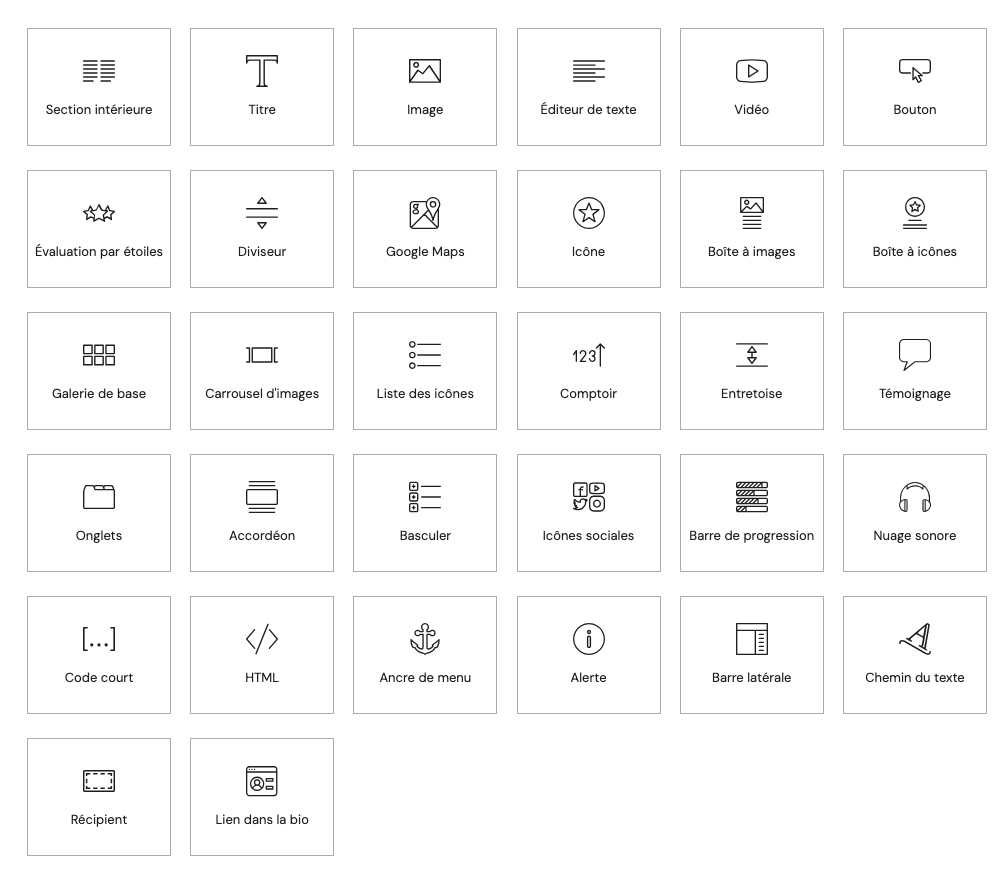
5/ Les widgets à votre disposition
Une large gamme de widgets pour répondre à vos besoins
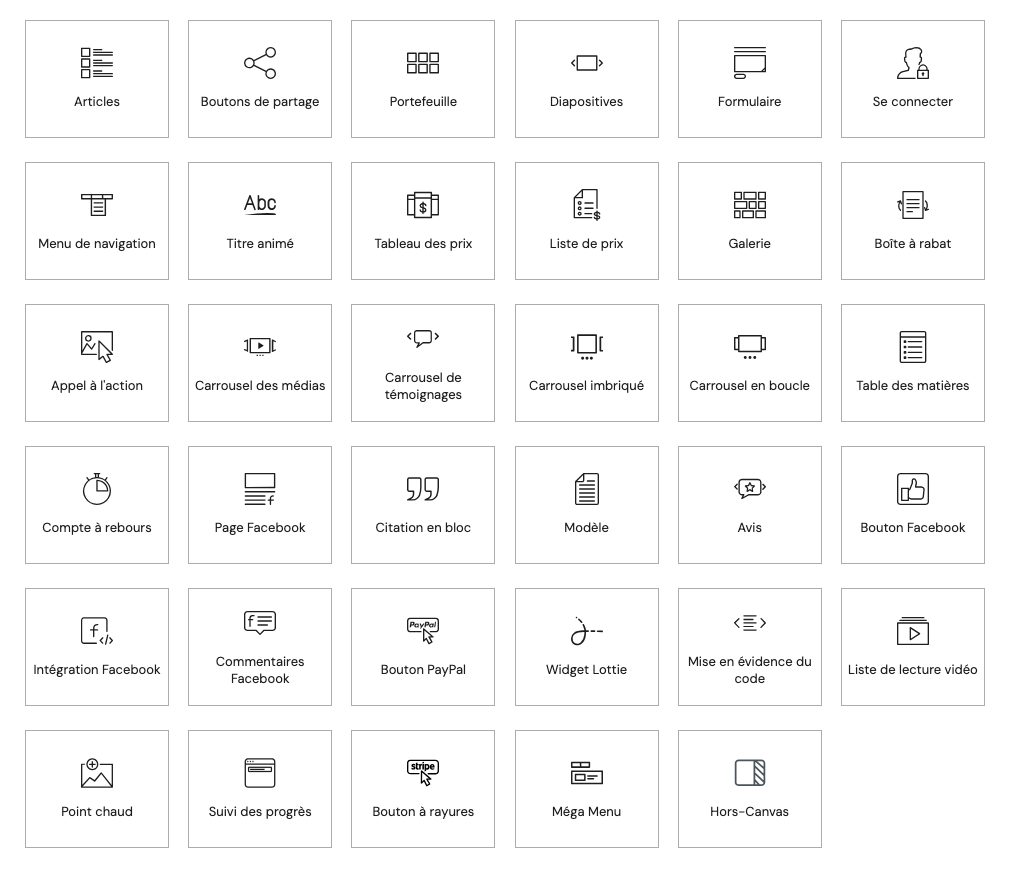
Avec la version gratuite d’Elementor, vous avez accès à une sélection variée de widgets pour construire et enrichir vos pages :
- Widgets basiques : Titre, Éditeur de texte, Image, Bouton, vidéo, icône, etc.
- Widgets généraux : Accordéon, boîte d’image, liste d’icônes, icônes réseaux sociaux, code court, etc.
- Widgets WordPress natifs : Ceux déjà disponibles dans l’Outil de personnalisation de WordPress.

Des widgets supplémentaires avec Elementor Pro
En passant à la version Pro, de nombreux widgets avancés s’ajoutent, devenant rapidement essentiels pour les créateurs de sites. Parmi eux :
- Formulaire : Un widget polyvalent pour intégrer des formulaires personnalisés.
- Tableau des prix : Idéal pour afficher les tarifs de vos offres.
- Carrousel en boucle : Permet d’afficher des images, témoignages ou contenus variés dans un défilement continu.
- Avis : Mettez en avant les retours clients pour renforcer la confiance des visiteurs.

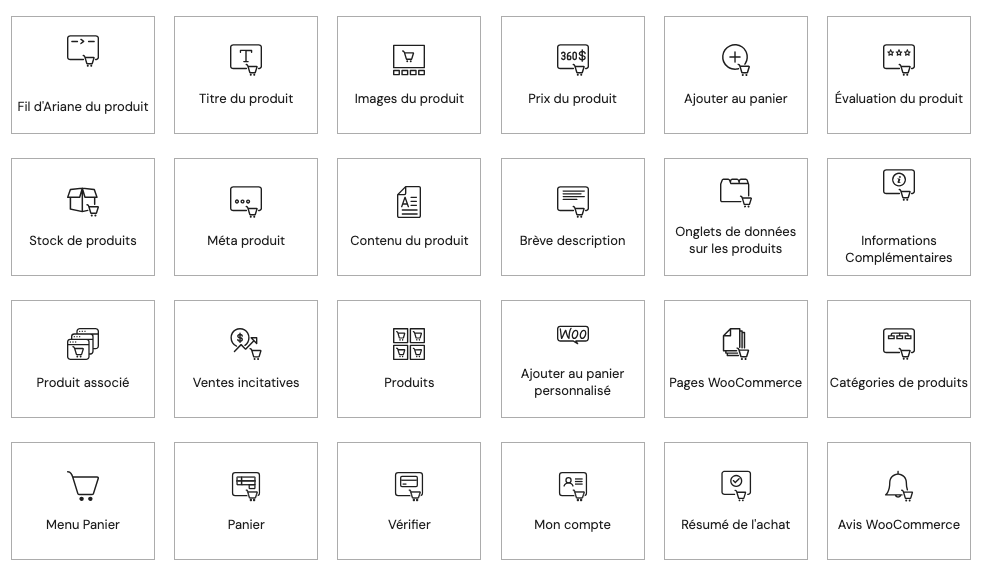
Des Widgets pour WooCommerce
Si vous souhaitez créer un site e-commerce avec WordPress et Elementor, vous allez être ravis. Le WooCommerce Builder d’Elementor Pro permet de personnaliser facilement les pages de votre boutique en ligne. Pour l’utiliser, WooCommerce doit être installé et activé sur votre site.
Contrairement aux options natives de WooCommerce, souvent limitées, Elementor Pro offre des widgets dédiés pour concevoir des pages produits sur-mesure, comme :
- Titre du produit
- Prix du produit
- Bouton Ajouter au panier
- Et bien d’autres.
Vous pouvez également personnaliser des pages clés telles que Panier, Commande ou Mon Compte, grâce à des widgets spécifiques.

6/ Les modèles et blocs à votre disposition
Une riche sélection de modèles de pages pour personnaliser facilement votre site
L’un des atouts majeurs d’un constructeur de page comme Elementor réside dans ses modèles de pages prêts à l’emploi, qui servent de base pour personnaliser rapidement un design.

Des modèles dans la version gratuite
Elementor propose déjà une variété de modèles gratuits adaptés à divers types de pages, comme les pages d’accueil, les sites one-page, les CV, les pages « À propos » ou encore les landing pages.
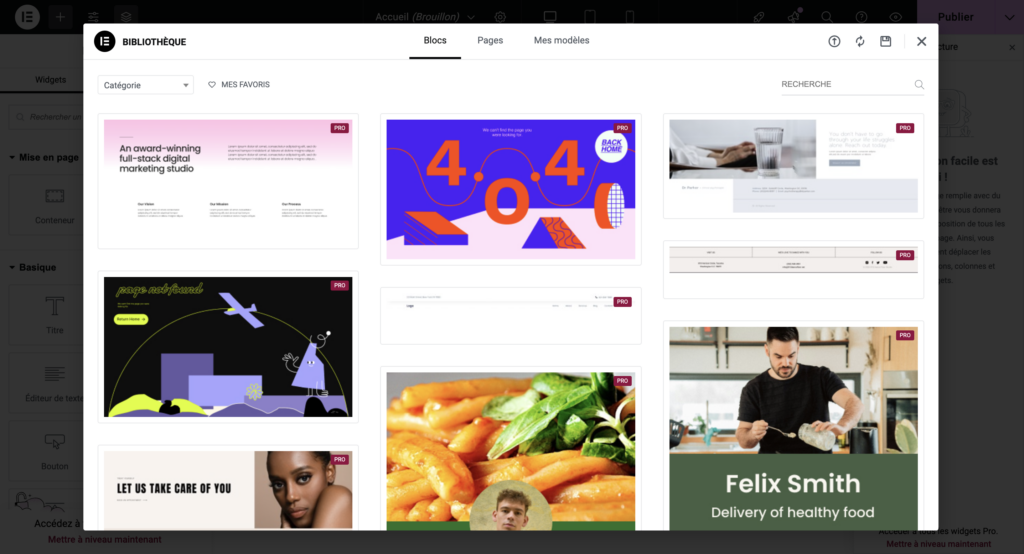
Une bibliothèque étoffée avec Elementor Pro
En passant à la version Pro, vous accédez à une bibliothèque enrichie contenant des dizaines de mises en page variées. Pour explorer ces modèles, il suffit de cliquer sur l’icône en forme de dossier, située à côté de celle qui permet d’ajouter une nouvelle section. La bibliothèque vous propose des filtres pour trier les modèles selon leur popularité, leurs tendances ou leurs nouveautés.
À noter que pour utiliser ces templates, vous devrez créer un compte Elementor, même pour les modèles gratuits. Au total, Elementor propose plus de 300 modèles, dont une quarantaine accessibles sans frais, et cette bibliothèque est régulièrement mise à jour.
Enregistrer vos propres modèles
Elementor ne se contente pas de proposer des modèles, il permet également d’enregistrer vos créations personnalisées. Vous pouvez sauvegarder une page ou une section comme modèle, afin de la réutiliser facilement ailleurs sur votre site. Il vous suffit d’un clic droit sur l’élément souhaité pour l’ajouter à votre bibliothèque personnelle.
Grâce à cette fonctionnalité, vous gagnez du temps tout en maintenant une cohérence visuelle sur l’ensemble de votre site. Une solution pratique pour les utilisateurs soucieux de personnaliser efficacement leurs designs.
Une vaste bibliothèque de blocs pour structurer vos pages
En complément des modèles de pages, Elementor propose une bibliothèque de blocs préconstruits, accessible de la même manière. Ces blocs sont des éléments structurants que vous pouvez intégrer directement à vos pages, un peu comme les compositions natives de WordPress.

Avec des centaines de blocs disponibles, cette bibliothèque offre une solution rapide pour organiser vos pages. Elle vous permet de vous concentrer davantage sur la personnalisation visuelle plutôt que sur la mise en place de la structure.
Pour une utilisation simplifiée, Elementor a classé ces blocs en 28 catégories : A propos, archive, avantages, appel à l’action, clients, contact, données, faq, caractéristiques, pied de page, galerie, en-tête, héros, liens dans la bio, portefeuille, prix, archives de produits, citation, détails du service, services, page unique, statistiques, s’abonner, équipe, témoignages et page 404.
Grâce à cette diversité, vous pouvez rapidement créer une page bien structurée tout en répondant à vos besoins spécifiques.
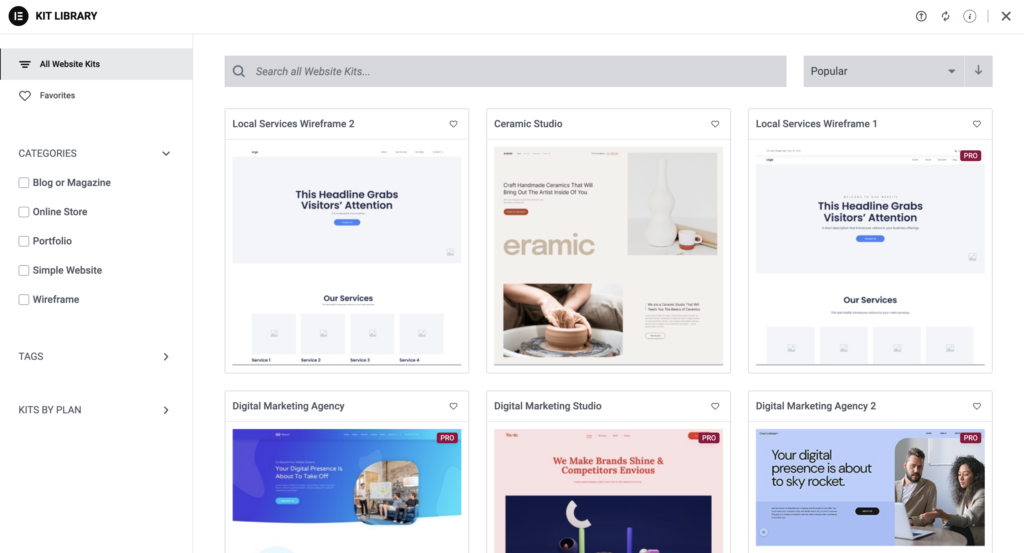
En bonus : La Bibliothèque de kits pour un site WordPress complet
Elementor propose une Bibliothèque de kits directement accessible depuis le menu Modèles > Bibliothèque de kits dans le tableau de bord WordPress.

Un kit de site comprend un ensemble clé en main de modèles de pages (comme la page d’accueil, à propos, prix, contact ou 404) permettant de créer rapidement un site WordPress entièrement fonctionnel.
Avec près d’une centaine de kits disponibles, adaptés à des secteurs variés comme le blogging, le e-commerce, ou encore des sites sous la forme de portfolio, cette bibliothèque répond aux besoins de nombreux types de projets web. Cependant, la version gratuite d’Elementor ne propose que 4 kits.
Pour aller plus loin, vous pouvez importer des kits premium achetés sur des plateformes comme ThemeForest.
7/ Configurer les réglages du site
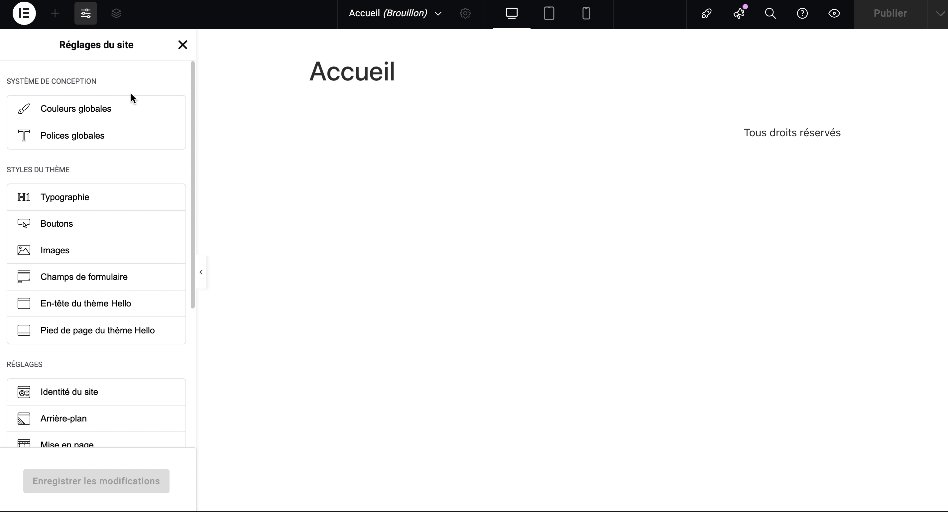
Cet outil permet de définir la charte graphique globale pour votre site, facilitant ainsi la cohérence visuelle et réduisant le temps passé à ajuster chaque élément manuellement. Vous pouvez y accéder via l’icône hamburger dans la barre d’édition, en sélectionnant “Réglages du site”. Pour cela, vous devez avoir ouvert une page et cliquez sur “Modifier” avec Elementor.

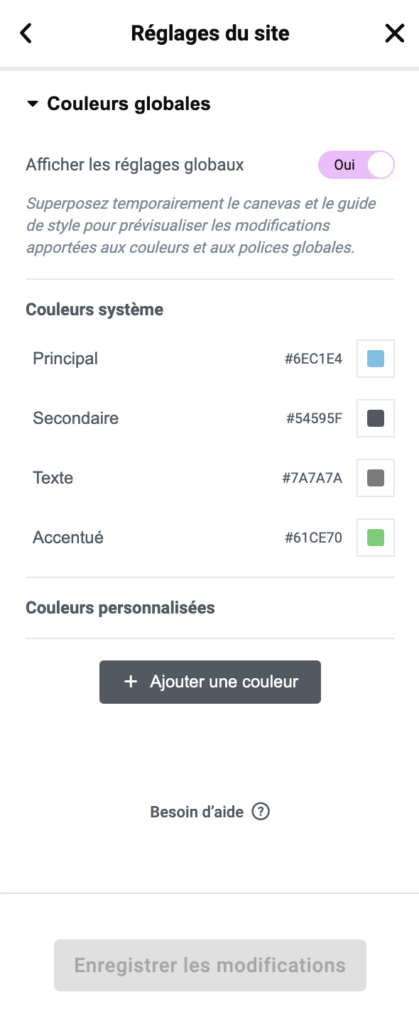
Système de conception
Cette section vous permet de configurer des couleurs et polices globales. En définissant des teintes principales et secondaires, ainsi que des styles typographiques (police, taille, hauteur de ligne, etc.), ces réglages s’appliquent automatiquement sur tout le site. Cela garantit une uniformité visuelle sans effort supplémentaire.

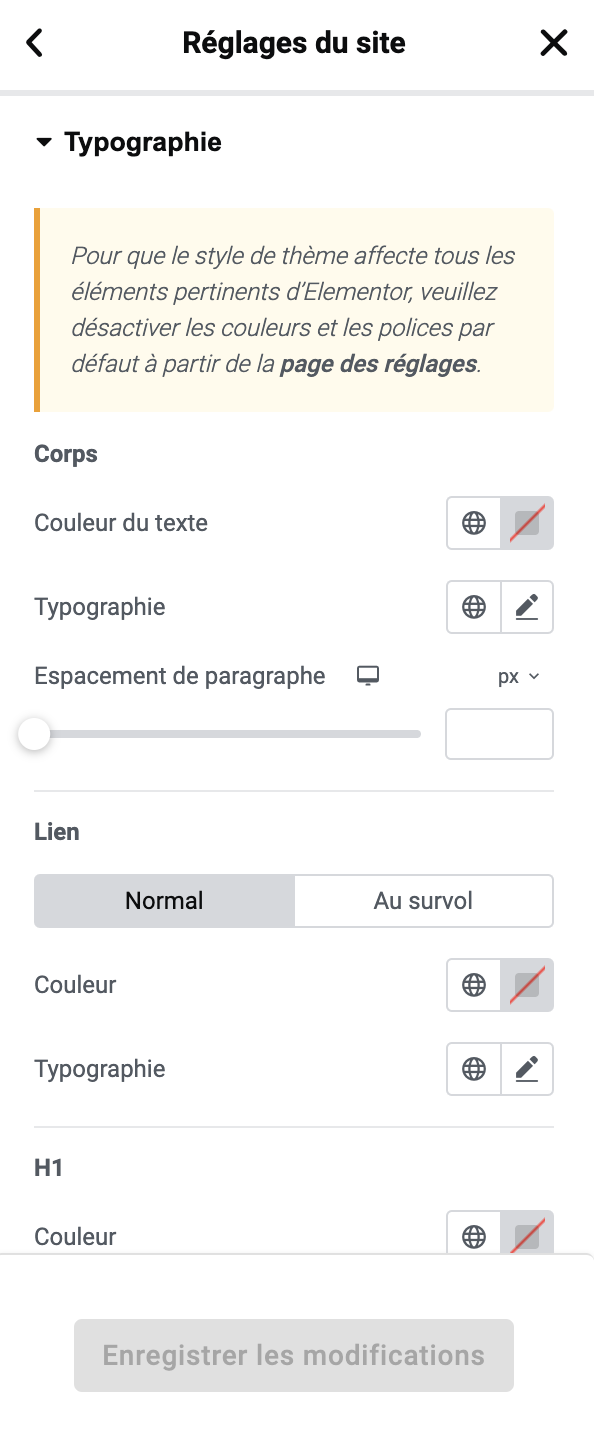
Styles du thème
Dans cette section, vous allez pouvoir personnaliser des éléments comme :
- La typographie : sur l’ensemble des textes, les lien, ainsi que les titres et sous-titres.
- Les boutons : typographie, couleur du du texte, couleur d’arrière plan, animation au survol, etc.
- Les images : Bordures, rayon, opacités, ombre de boite, filtres CSS.
- Les champs de formulaires : couleur, typographie, animation pour les libellés et les champs.

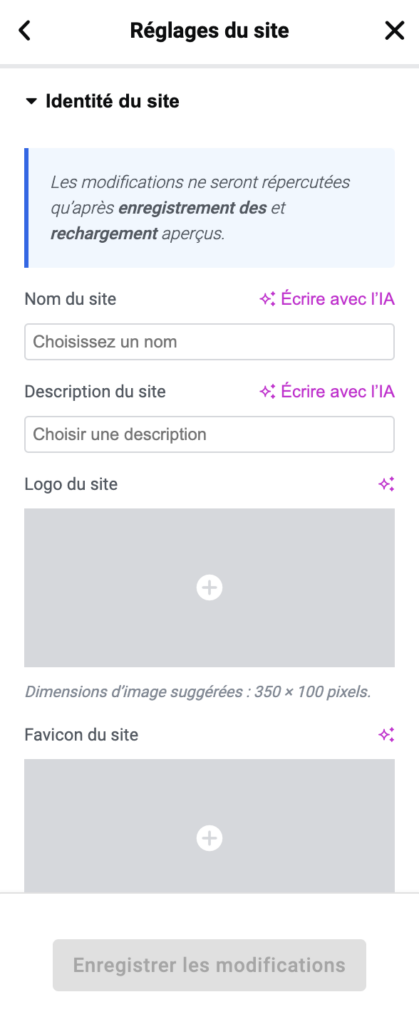
Réglages
Cette dernière section propose des ajustements généraux, comme l’ajout d’un logo, d’une favicon, ou la configuration de la largeur du contenu et des mises en page globales.

Le réglages du site offre une grande simplicité pour concevoir un site professionnel tout en maintenant une cohérence graphique. Passons maintenant à un autre sujet important, la gestion du responsive design avec Elementor, autrement dit, la capacité d’adapter votre site à tous les types d’écrans, qu’il s’agisse d’ordinateurs, de tablettes ou de smartphones.
8/ Gérer le responsive avec Elementor
Un site web est dit responsive lorsqu’il est conçu pour s’adapter à tous les types d’écrans (ordinateur, tablette, smartphone). Elementor facilite cette démarche en permettant de créer des pages qui, par défaut, s’affichent correctement sur différents supports.
Le plugin va encore plus loin avec une fonctionnalité de prévisualisation en mode ordinateur, tablette ou mobile. Cela permet de vérifier et d’optimiser le rendu sur chaque appareil. Cette approche, conforme aux recommandations de Google pour un design “mobile first”, garantit une excellente expérience utilisateur et améliore le référencement.

Bonnes pratiques pour un design responsive
- Raccourcis clavier : Passez rapidement d’un mode d’affichage à un autre avec les raccourcis Cmd + Shift + M (Mac) ou Ctrl + Shift + M (PC).
- Masquage d’éléments : Depuis l’onglet “Avancé > Responsive”, vous pouvez choisir de masquer certains widgets ou conteneurs selon l’appareil utilisé.
- Modification de conteneurs ou widgets : n’hésitez pas à réajuster la typographie ou la taille de certains éléments, surtout pour la version mobile. On a toujours des surprises…
- Points de rupture personnalisés : Définissez jusqu’à 7 points de rupture CSS pour adapter votre design à des tailles d’écran précises. Rendez-vous dans Réglages du site > Mise en page > Points de rupture pour configurer ces options.
Testez toujours votre design responsive
Même si Elementor propose des outils performants, il est essentiel de tester régulièrement le rendu sur différents appareils. Utilisez des outils comme le test d’optimisation mobile de Google pour valider que votre site offre une expérience optimale.
9/ Elementor gratuit VS Elementor Pro
La version gratuite d’Elementor, bien qu’efficace pour des projets simples, montre rapidement ses limites. Pour débloquer tout le potentiel de personnalisation et de fonctionnalités, je vous recommande vivement de passer à Elementor PRO.
Avec la version Pro, vous pourrez débloquer de nouveaux widgets pour personnaliser davantage vos pages, comme des tableaux de prix, des appels à l’action, des comptes à rebours ou encore des formulaires avancés.
Ave la version Pro, j’aime particulièrement le widget Formulaire. Il propose une vingtaine de types de champs, y compris des options avancées comme le mot de passe ou le téléchargement de fichiers. Il permet de personnaliser le design (couleurs, typographie, arrière-plan) pour s’intégrer parfaitement à votre site. De plus, vous pouvez créer des formulaires multi-étapes, idéals pour une expérience
utilisateur optimisée. Pour gérer les données collectées, le sous-menu Elementor > Envois centralise toutes les informations des personnes ayant rempli un formulaire, facilitant ainsi leur suivi.
Les widgets accessibles avec la version Pro sont un vrai plus, mais ce qui distingue véritablement Elementor Pro, ce sont ses fonctionnalités avancées comme :
- Le Constructeur de thème pour personnaliser toutes les parties de votre site
- Le constructeur de pop-ups (ou fenêtre modale) pour créer des fenêtres contextuelles entièrement personnalisables pour capter l’attention de vos visiteurs
- Le constructeur d’éléments flottants pour engager les internautes et augmenter votre taux de conversion
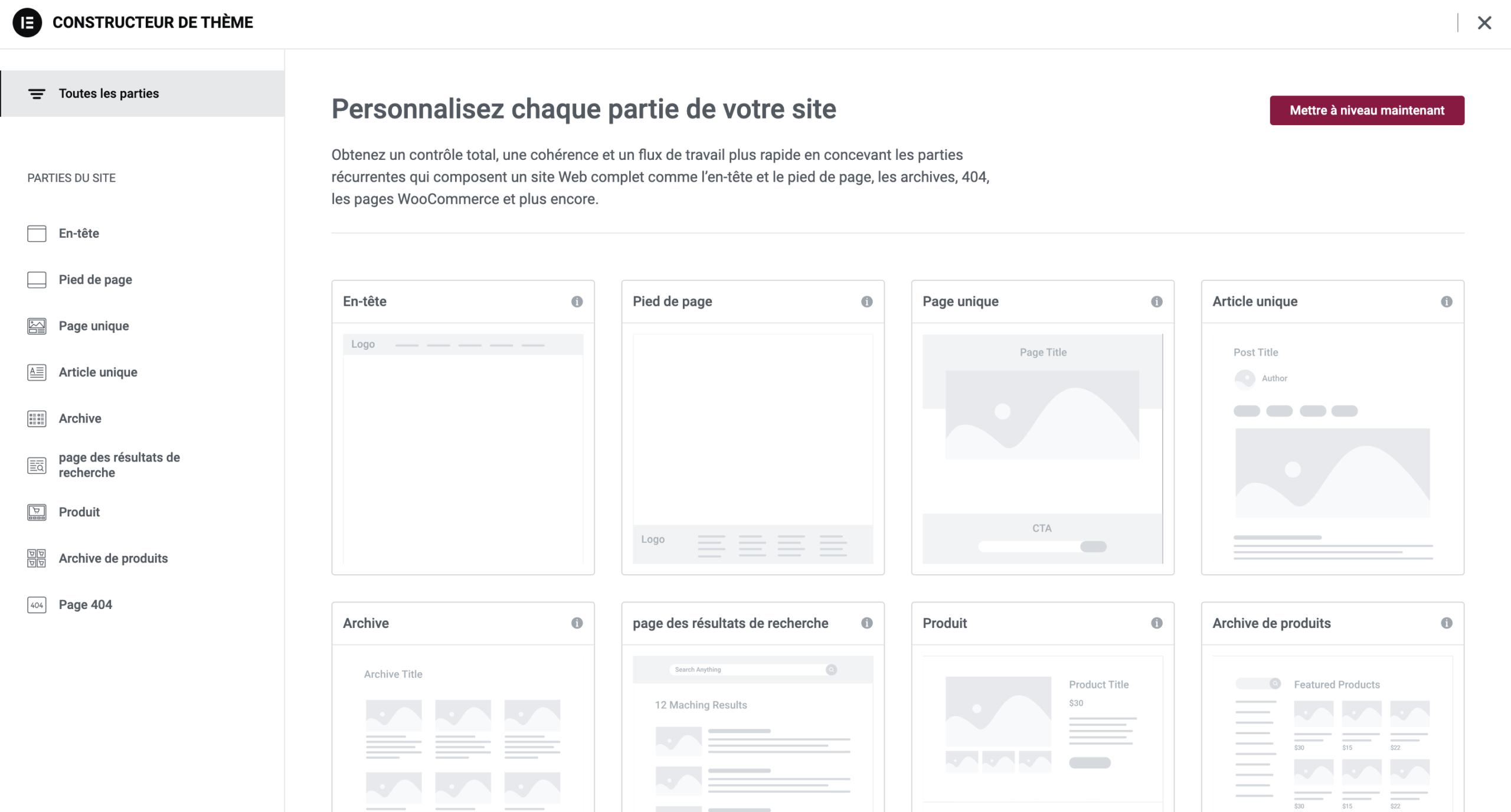
Le Constructeur de thème
Le Constructeur de thème d’Elementor Pro permet de personnaliser toutes les parties de votre site, bien au-delà du simple contenu de vos pages. Il vous donne la possibilité de modifier :
- L’en-tête (header)
- Le pied de page (footer)
- Les pages d’archive (blog, catégories, étiquettes, etc.)
- La page 404
- La page des résultats de recherche
- Les pages d’articles ou d’autres types de contenus

Avec cet outil, vous pouvez partir avec l’un des thèmes minimalistes de WordPress, comme Twenty Twenty-Three, Twenty Twenty-Four, Twenty Twenty-Five et les transformer entièrement selon vos besoins, ou simplement ajuster certaines parties.
Pour accéder au constructeur de thème, cliquez sur Modèles > Constructeur de Thème. Vous accéderez alors à l’interface offrant un aperçu visuel de chaque partie de votre site.
Le constructeur de thème vous permet également de créer des affichages dynamiques adaptés à vos besoins. Par exemple, vous pouvez configurer plusieurs en-têtes personnalisés pour différentes pages ou appliquer des mises en page spécifiques à certaines sections de votre site.
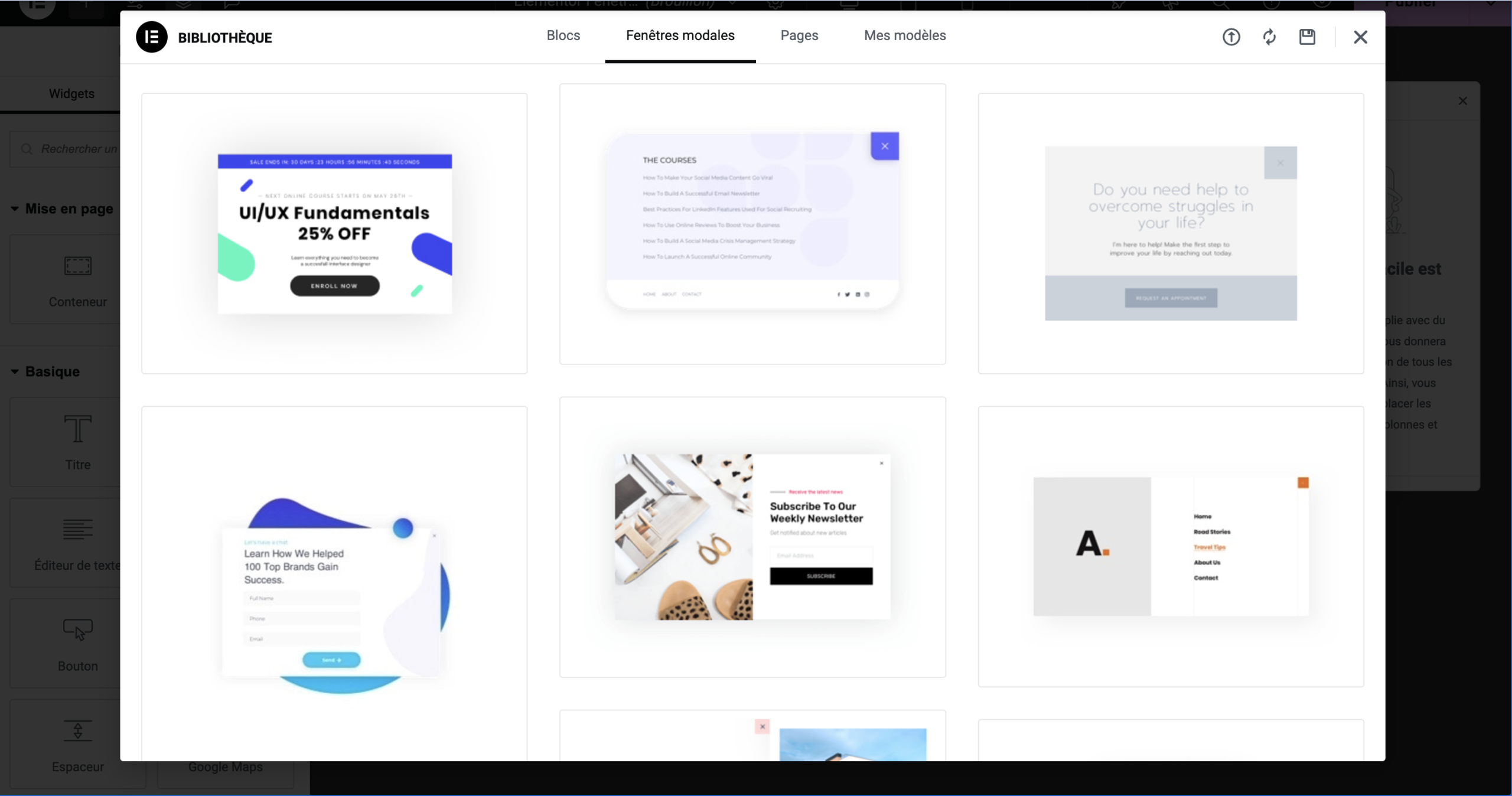
Le Constructeur de fenêtre modales
Le Constructeur de popup d’Elementor Pro est un outil puissant pour créer des fenêtres contextuelles totalement personnalisables. Que ce soit pour afficher des promotions, capturer des adresses email, ou informer vos visiteurs, cet outil vous permet de concevoir des popups attractifs et adaptés à votre design global.
Vous pouvez choisir parmi plusieurs déclencheurs, comme :
- L’intention de quitter la page.
- Le clic sur un bouton.
- Un délai défini après le chargement de la page.
Le constructeur offre également des règles d’affichage avancées, vous permettant de cibler des utilisateurs spécifiques selon des critères comme l’appareil utilisé, la localisation géographique ou encore les pages visitées.

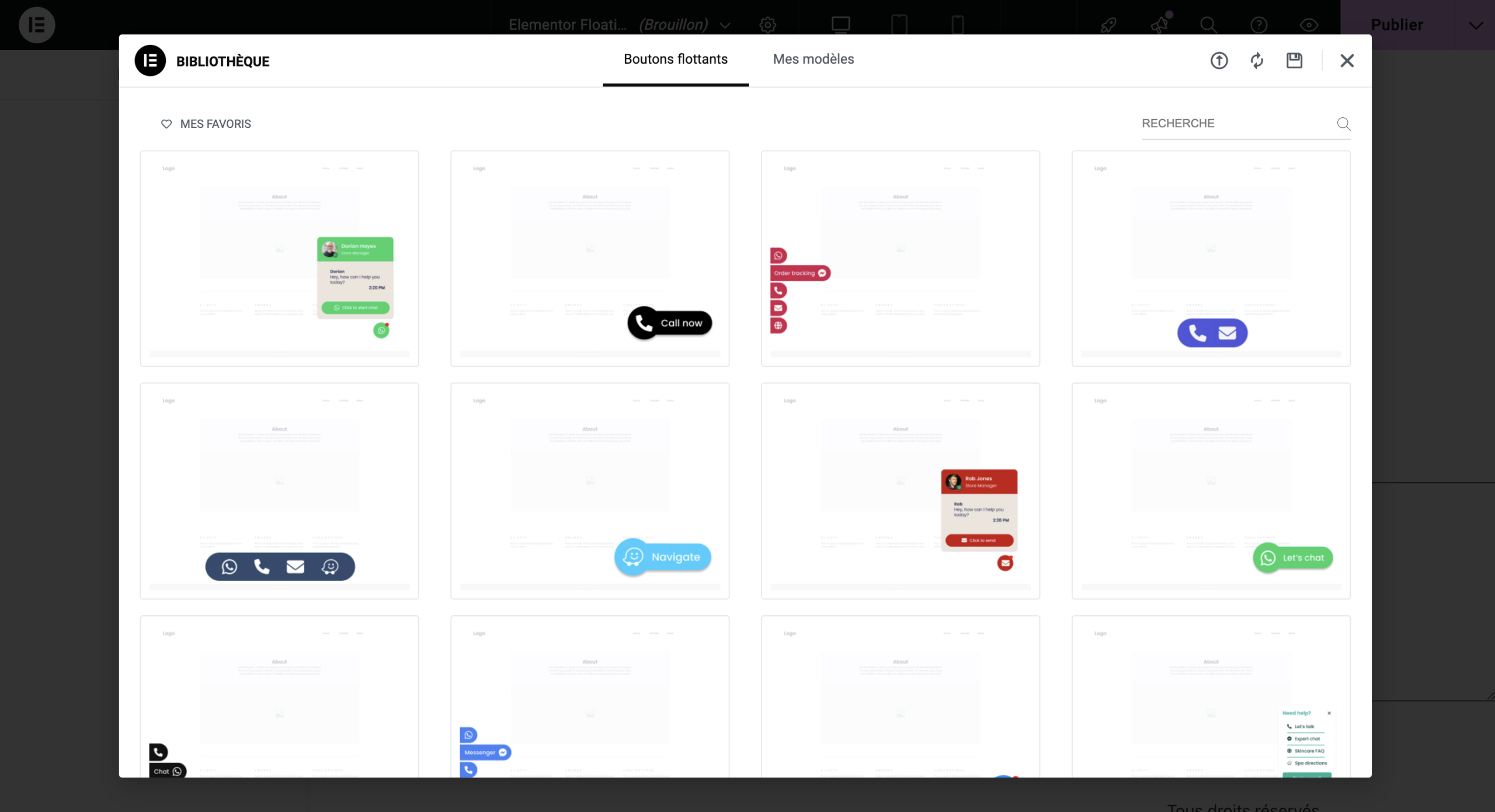
Le Constructeur d’éléments flottants
Le Constructeur d’éléments flottants est un atout unique d’Elementor Pro, permettant de concevoir des boutons ou des barres flottantes qui restent visibles même lorsque l’utilisateur fait défiler la page. Ces éléments sont parfaits pour :
- Des boutons d’appel à l’action.
- Un menu fixe.
- Une barre de contact ou de promotion.
Avec ce constructeur, vous pouvez définir la position exacte de l’élément, sa visibilité selon les appareils, et même intégrer des animations pour attirer l’attention des visiteurs. Cela permet de renforcer l’engagement tout en améliorant l’expérience utilisateur.

Les autres modèles disponibles
La création de pop-ups et d’éléments flottants n’est en réalité qu’une partie des possibilités offertes par Elementor Pro. Bien que ces fonctionnalités soient mises en avant, Elementor propose une grande variété de modèles pour répondre à tous vos besoins. Parmi eux, vous pouvez choisir :
- Archive : Pour les pages de catégories, étiquettes ou autres regroupements de contenu.
- Conteneur : Pour structurer vos mises en page.
- Erreur 404 : Créez une page personnalisée pour guider vos visiteurs en cas de lien cassé.
- Pied de page et En-tête : Personnalisez facilement ces zones essentielles de votre site.
- Boucle : Concevez des mises en page dynamiques pour les articles ou produits listés.
- Page : Des modèles complets pour vos pages principales.
- Résultats de recherche : Optimisez l’expérience des visiteurs lorsqu’ils utilisent la barre de recherche.
- Section : Des blocs personnalisables pour structurer vos contenus.
- Page unique et Article unique : Idéal pour styliser vos articles ou pages spécifiques.
Ces modèles offrent une flexibilité incroyable, permettant de créer un site unique, cohérent et parfaitement adapté à vos besoins. Bien entendu, vous avez toujours la possibilité de partir d’une page blanche pour créer vos modèles ou bien de choisir un modèle pré-conçu dans la bibliothèque que vous pourrez par la suite personnaliser.
10/ FAQ Elementor
Quel est le thème parfait pour Elementor ?
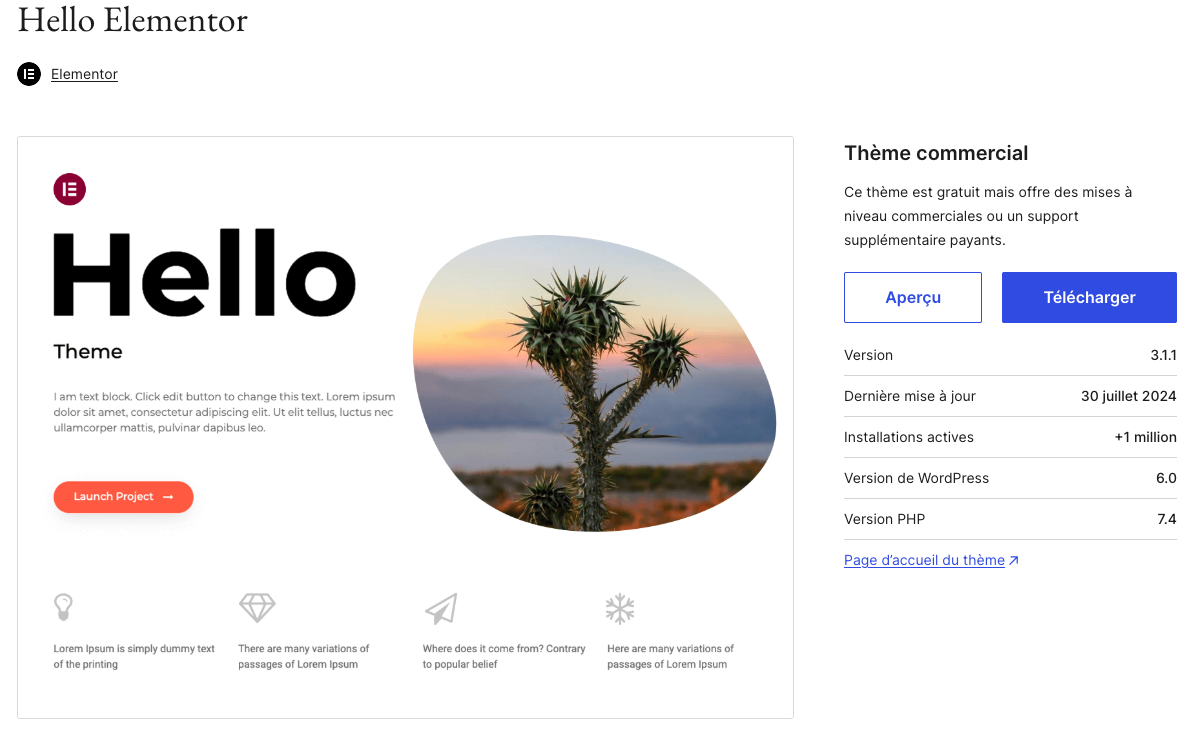
Pour exploiter tout le potentiel d’Elementor, il est nécessaire de l’associer à un thème WordPress. Bien que la plupart des thèmes soient compatibles, le thème Hello, conçu par les créateurs d’Elementor, est particulièrement recommandé.

Avantages de Hello Elementor
- Gratuit et ultra-léger.
- Minimaliste, il est optimisé pour une utilisation avec l’extension Elementor.
Cependant, Hello est un starter theme, offrant un design et des fonctionnalités très basiques. Il est donc mieux adapté aux utilisateurs expérimentés, familiers avec Elementor Pro et le CSS, ou à ceux souhaitant construire entièrement leur site via Elementor.
Si le thème Hello ne correspond pas à vos besoins, notamment pour partir d’un design préétabli, il existe d’autres thèmes optimisés pour Elementor. Ces thèmes sont souvent livrés avec des modèles de sites, pages ou blocs prêts à personnaliser, rendant leur utilisation idéale pour les débutants.
Parmi les meilleurs thèmes compatibles avec Elementor, on retrouve Astra, Kadence, Blocksy ou encore Neve.
Ces thèmes offrent une combinaison parfaite de flexibilité, performance et simplicité, tout en étant adaptés aux novices souhaitant créer des sites professionnels rapidement.
Ou trouver des ressources pour Elementor ?
Elementor propose un large éventail de ressources pour accompagner les utilisateurs, débutants comme experts :
- Documentation complète (Help Center).
- Tutoriels vidéo sur YouTube et Elementor Academy.
- Tutoriels écrits adaptés à diverses niches (musique, médical, etc.).
- FAQ et support par e-mail (uniquement en anglais).
- Communauté dynamique (groupe Facebook officiel, GitHub, meetups).
Cependant, le support est uniquement en anglais, et Elementor ne propose pas de chat en direct.
Mises à jour et évolutivité
Elementor bénéficie de mises à jour fréquentes, souvent plusieurs fois par mois, ce qui garantit un plugin à jour et performant. L’équipe de développement s’efforce d’améliorer constamment l’expérience utilisateur, que ce soit sur la version gratuite ou Pro.
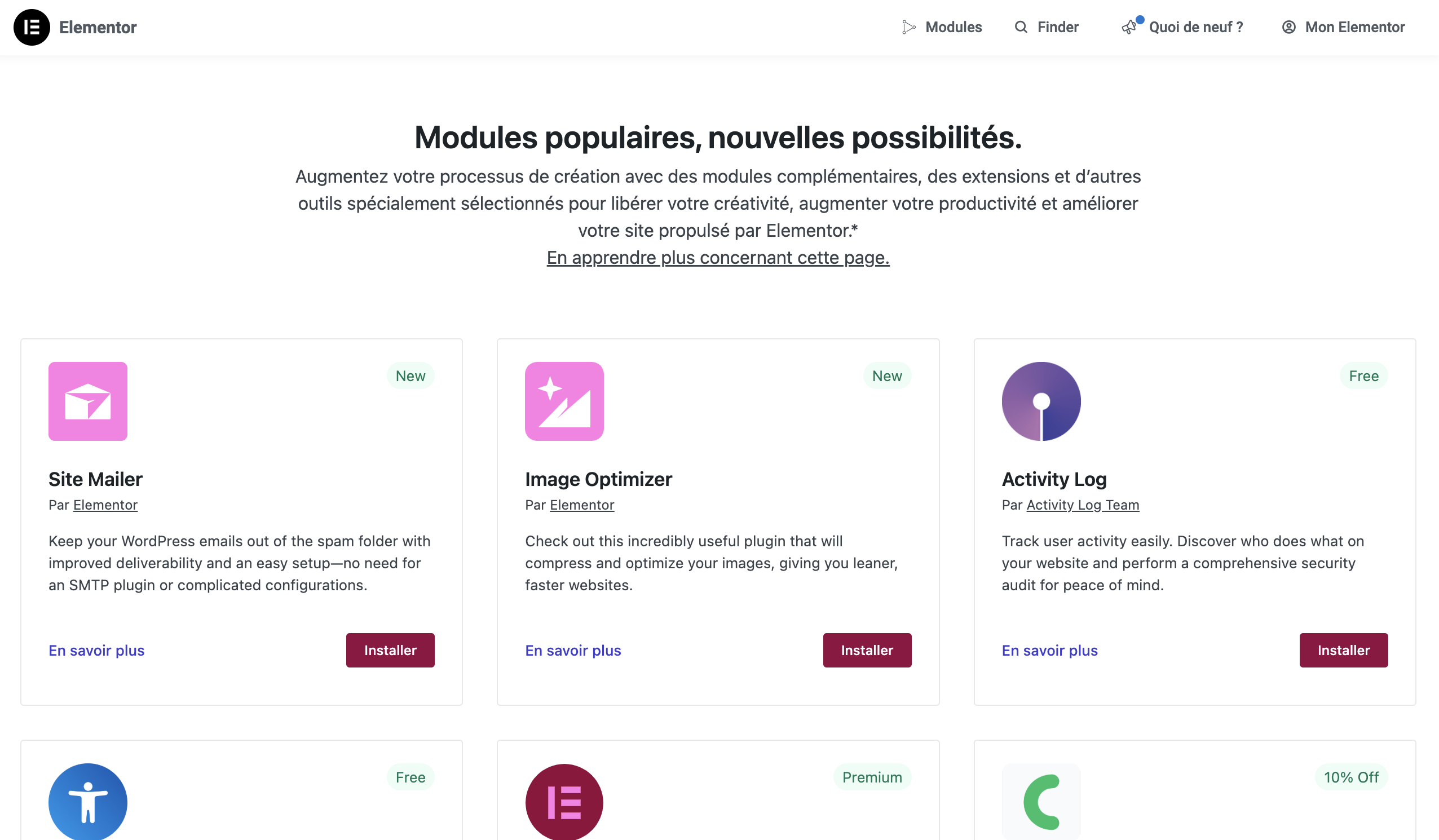
Extensions tierces et addons
Pour enrichir encore les fonctionnalités, de nombreuses extensions sont disponibles. Parmi les plus populaires :
- Ultimate Addons for Elementor : Widgets avancés et personnalisation illimitée.
- Elementor AI : Rédigez et améliorez votre contenu, créez du CSS et du code personnalisés et générez des images pour améliorer votre site Web.
- Unlimited Elements : Plus de 100 widgets en version gratuite, avec une version Pro disponible.

Qui sont les concurrents d’Elementor ?
Elementor vs les autres constructeurs de pages
Elementor domine le marché des constructeurs de pages, mais il n’est pas seul. Des alternatives comme Divi, Beaver Builder, Visual Composer, ou encore Thrive Architect et Brizy offrent également des solutions intéressantes.
- Elementor est souvent considéré comme le constructeur le plus complet et évolué, rivalisant avec Divi en termes de fonctionnalités.
- Le choix dépend souvent des habitudes de l’utilisateur. Si vous êtes déjà familier avec un autre page builder, vous pourriez préférer rester sur celui-ci.
Elementor vs Gutenberg
Gutenberg, l’éditeur natif de WordPress, devient un concurrent indirect depuis l’introduction du Full Site Editing (FSE)avec WordPress 5.9. Ce système permet de personnaliser l’ensemble du site (en-tête, pied de page, modèles de page) avec des blocs.
- Gutenberg reste limité en termes de personnalisation et d’éléments créatifs comparé à Elementor.
- Il est idéal pour les utilisateurs ayant des bases techniques solides et utilisant des thèmes compatibles FSE, bien que ces derniers soient encore peu nombreux.
- Elementor, quant à lui, offre des options beaucoup plus avancées pour la création et la personnalisation des pages, même pour les débutants.
Une complémentarité possible
Il est possible de combiner Elementor et Gutenberg grâce à des extensions comme Elementor Blocks for Gutenberg, permettant d’insérer des modèles Elementor sous forme de blocs. Cela permet de tirer parti des forces des deux outils : Gutenberg pour la rédaction d’articles et Elementor pour la création de pages stratégiques.
Quel est le prix de Elementor ?
Elementor propose une version gratuite, mais pour un rendu professionnel et des fonctionnalités avancées, la version Pro est indispensable. Deux options principales sont disponibles :
1. Hébergement WordPress et E-commerce
Une solution tout-en-un ! Idéal pour les débutants, ces offrent simplifie la création de sites en intégrant hébergement, WordPress préinstallé et Elementor Pro préinstallé.
Pour un hébergement WordPress, les tarifs varient entre 144€/an avec le forfait Lite et 396€/an avec le forfait Grow. Si vous avez un projet e-commerce, Elementor propose également des hébergements spécifiques. Ici, les tarifs varient entre 216€/an avec le forfait Sell Core et 396€/an avec le forfait Sell Pro +.
N’hésitez pas à consulter directement les tarifs pour les hébergement WordPress et E-commerce.
2. L’extension Elementor Pro pour WordPress
Pour ceux qui préfèrent gérer leur propre hébergement, Elementor Pro est proposé avec 4 licences :
- Essential : 59€/an pour 1 site.
- Advanced Solo : 79€/an pour 1 site avec des fonctionnalités supplémentaires.
- Advanced : 99€/an pour 3 sites.
- Expert : 199€/an pour 25 sites ou bien 399€/an pour 1000 sites.
N’hésitez pas à consulter directement les tarifs d’Element Pro pour WordPress.
Le choix dépend de vos besoins : simplicité pour les débutants avec l’offre Cloud, ou flexibilité pour les utilisateurs avancés avec Elementor Pro classique.
📝 En résumé
Elementor est bien plus qu’un simple constructeur de pages : c’est un outil puissant et polyvalent qui vous permet de donner vie à vos idées, quel que soit votre niveau en création de sites web. Avec ses fonctionnalités avancées, ses nombreux widgets et ses options de personnalisation infinies, vous avez toutes les clés pour créer le site que vous imaginez.
Que vous soyez en train de construire votre premier site ou de perfectionner un projet plus ambitieux, ce guide vous a donné les bases pour maîtriser Elementor et exploiter tout son potentiel. Mais chaque projet est unique, et vous avez sûrement des questions ou des des problématiques spécifiques à votre projet.
Alors, à vous maintenant ! Avez-vous des interrogations sur l’installation, les widgets ou les fonctionnalités avancées ? Une expérience à partager avec Elementor ? Laissez vos commentaires ci-dessous 👇 et je me ferai un plaisir de vous répondre et d’échanger avec vous.