Le header de votre site web est l’un des premiers éléments visibles par vos visiteurs. Il doit être clair, attractif et ergonomique pour faciliter la navigation. Avec Elementor, vous avez la possibilité de personnaliser complètement votre en-tête sans toucher une seul ligne de code ! 🚀
Dans ce guide, nous allons voir pas à pas comment créer un header sur mesure avec Elementor Pro mais aussi une alternative gratuite avec Elementor Header & Footer Builder. Peu importe votre niveau, vous trouverez ici toutes les informations pour réussir votre header. 🔥
1/ Pourquoi personnaliser son header avec Elementor ?
L’importance du header pour l’UX et le SEO
Le header joue un rôle essentiel dans l’expérience utilisateur et le référencement naturel :
- Il permet aux visiteurs d’accéder rapidement aux pages clés (Accueil, Contact, Boutique, Blog…)
- Un bon header améliore le temps passé sur le site et diminue le taux de rebond
- Il est un point stratégique pour afficher votre logo, menu de navigation, icônes sociales et call-to-action
Elementor vs les thèmes WordPress : pourquoi choisir un builder ?
Si votre thème WordPress impose un header rigide, Elementor vous donne une totale liberté pour créer une en-tête 100% personnalisée. Vous pouvez modifier la structure, ajouter des widgets avancés et optimiser votre design sans coder. 🔥
2/ Les prérequis avant de commencer
Elementor Gratuit vs Elementor Pro : quelles différences ?
La version gratuite d’Elementor permet de créer des pages, mais ne permet pas de modifier le header. Pour cela, vous devez utiliser Elementor Pro ou une alternative gratuite comme Ultimate Addons for Elementor ✅. Cette extension peut contourner certaines limitations, mais gardez à l’esprit que toutes les fonctionnalités d’Elementor Pro ne sont pas remplaçables par des solutions gratuites. ⚠️
💡Ma recommandation : 👉 Si vous souhaitez créer un site très simple, optez pour l’alternative gratuite avec l’extension Ultimate Addons for Elementor ✅ : les widgets de la version gratuite d’Elementor suffisent souvent pour structurer vos pages. Pour des besoins plus avancés, choisissez Elementor Pro 🚀 !
Pour en savoir plus : Elementor WordPress : le guide complet pour tout comprendre
Installer Elementor et Elementor Header & Footer Builder
Selon votre choix :
Sans Elementor Pro :
- Installez la version gratuite d’Elementor
- Installez Ultimate Addons for Elementor (Formerly Elementor Header & Footer Builder)
Avec Elementor Pro :
- Acheter la licence Elementor pro
- Installer la version gratuite d’Elementor (Elementor Pro a besoin de sa version gratuite pour fonctionner)
- Se connecter à son compte Elementor
- Télécharger l’extension (format .zip)
- Téléverser les fichiers sur WordPress : Extension > Ajouter une extension > Téléverser une extension
- Activer votre Licence
Choisir le bon thème pour optimiser Elementor
Je vous conseille de Privilégier des thèmes compatibles comme Hello Elementor ou Astra pour plus de flexibilité. A titre d’exemple, le blog d’Himalaya Academy utilise le thème Hello Elementor.
3/ Créer un header gratuitement avec Ultimate Addons for Elementor
Création d’un en-tête personnalisé 🏗️
- Dans le menu WordPres, cliquez sur UAE > Header & Footer Builder
- Cliquez sur Ajouter Nouveau.
- Donnez un titre (ex. : “En-tête principal”).
- Sélectionnez le type de modèle : Header (En-tête).
- Choisissez les règles d’affichage (ex. : Tout le site).
- Choisissez les règles en fonction du rôle utilisateur (ex. : Toutes)
- Cliquez sur Enregistrer le brouillon.
- Cliquez sur Modifier avec Elementor.
Construction de l’en-tête ✨
Vous voici enfin dans le constructeur de page Elementor ! 🎨
👉 Si vous n’êtes pas encore à l’aise avec l’interface, je vous recommande de lire cet article : Comment créer du contenu sur son site WordPress ? 📖 Vous y trouverez les bases essentielles pour construire une page ou un article avec Elementor.
🛠️ Les widgets utiles pour construire votre Header
L’extension Ultimate Addons for Elementor met à votre disposition plusieurs widgets pour concevoir un header dynamique et fonctionnel :
✅ Image Retina
✅ Copyright
✅ Menu de navigation
✅ Titre de la page
✅ Titre du site
✅ Slogan du site
✅ Logo du site
✅ Recherche
✅ Panier
💡 Quels widgets utiliser ? Pour un header simple et efficace, je vous recommande d’utiliser :
🎯 “Logo du site”
🎯 “Menu de navigation”
🎯 “Bouton” (disponible dans la section “Basique” des widgets Elementor)
🔧 Exemple de création d’un header en 3 étapes
1️⃣ Ajoutez une section à 3 colonnes
👉 Cliquez sur le bouton “+” au centre de l’écran
👉 Sélectionnez Flexbox et choisissez une section à 3 colonnes
2️⃣ Insérez les éléments dans les conteneurs
🖼️ Colonne 1 : Faites glisser le widget Logo du site
📌 Colonne 2 : Ajoutez le Menu de navigation
⚡ Colonne 3 : Insérez un bouton d’appel à l’action
3️⃣ Personnalisez votre header
🎨 Une fois la structure en place, utilisez les onglets “Contenu”, “Style” et “Avancé” pour affiner l’apparence et l’alignement de chaque élément.
4/ Créer un header avec Elementor Pro
Créer un en-tête dans le constructeur de Thème
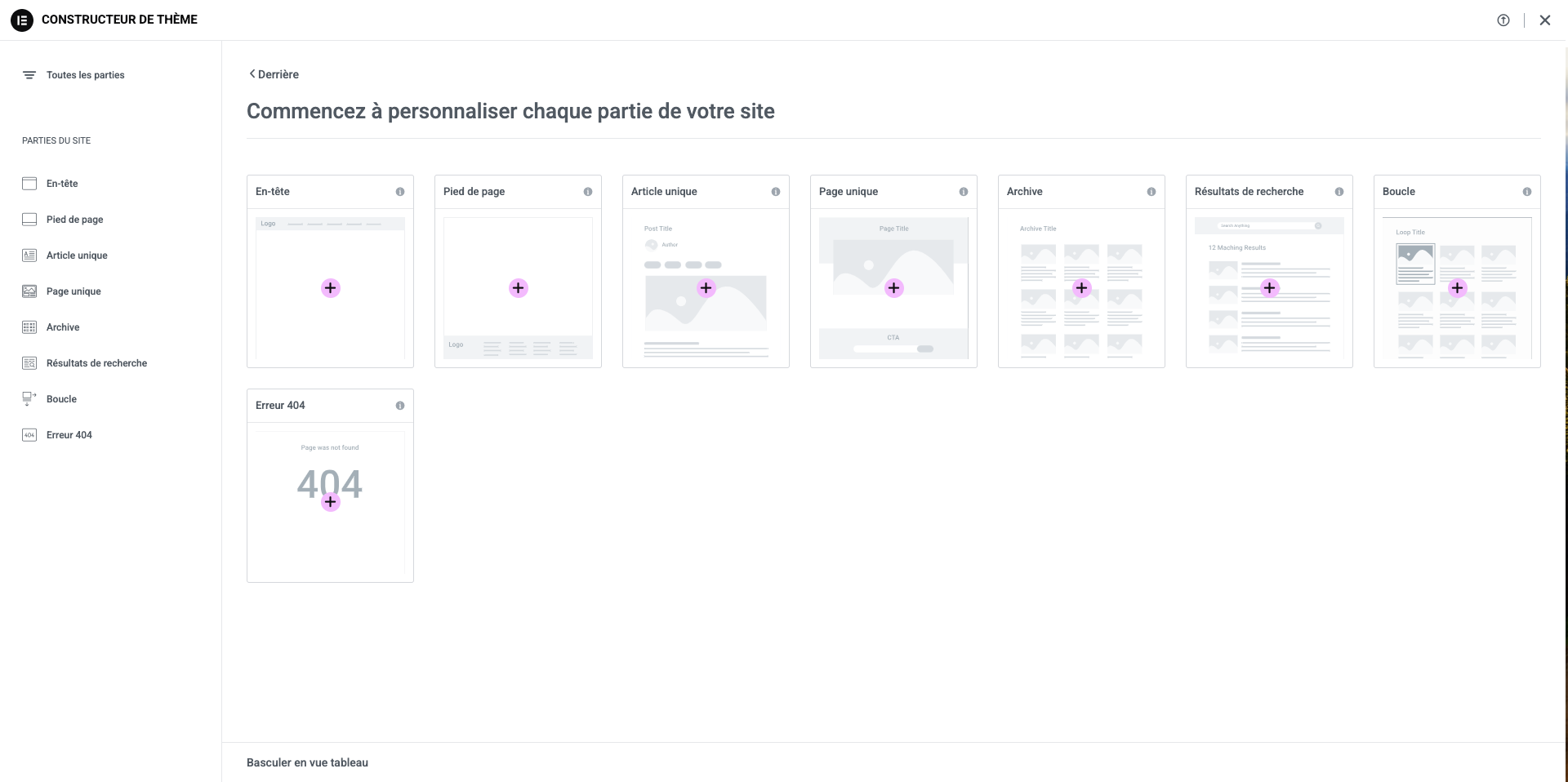
Rendez-vous dans Modèles > Constructeur de thème 🛠️. Vous y trouverez une interface intuitive pour créer votre en-tête, mais pas seulement ! 🎨 C’est aussi ici que vous pourrez concevoir votre pied de page, ainsi que des modèles de pages et d’articles 📄✍️.

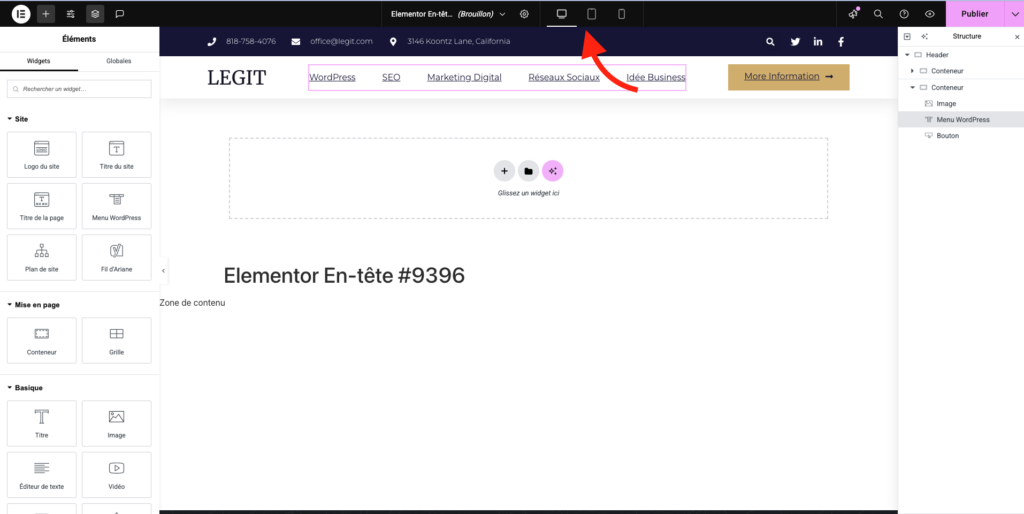
Cliquez sur En-tête dans le menu verticale de gauche, puis sur le bouton “Ajouter une nouvelle”. Vous allez ainsi atterrir sur l’éditeur d’Elementor et vous pourrez commencer à construire votre Header.
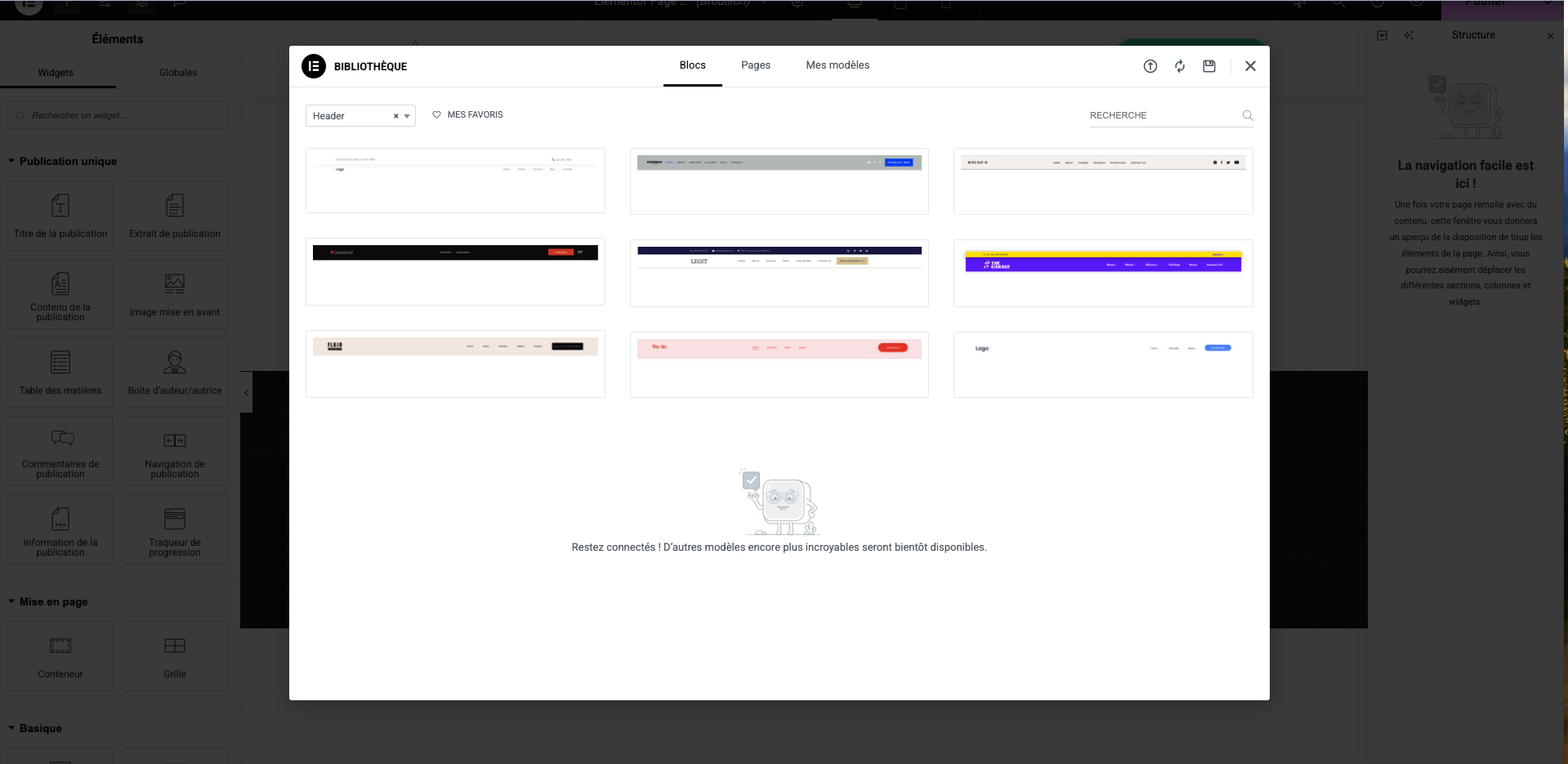
Avec Elementor Pro, vous aurez l’avantage de partir d’une feuille blanche ou bien de choisir parmi les nombreux templates de header mis à votre disposition.

En partant d’un template, vous bénéficiez déjà d’une structure de base que vous pouvez personnaliser selon vos préférences 🎨.
📌 Les éléments essentiels d’un bon Header
Un bon en-tête comprend généralement :
- ✅ Un logo placé à gauche
- ✅ Un menu de navigation centré
- ✅ Un bouton d’appel à l’action à droite
Vous pouvez aussi ajouter des informations utiles comme :
- 📍 Une adresse postale
- 📞 Un numéro de téléphone
- 📧 Une adresse e-mail
👉 Ces éléments sont pertinents uniquement si vous avez un lieu physique où vos clients peuvent se rendre.
⚠️ Attention au menu de navigation
Avant d’intégrer un menu dans Elementor, vous devez l’avoir créé dans Apparence > Menus de votre tableau de bord WordPress. Une fois le menu prêt, utilisez le widget “Menu WordPress” pour l’importer automatiquement.
💡 Mon conseil pour bien démarrer
Commencez par ouvrir un template et analysez sa structure et son style. Une fois à l’aise, vous pourrez créer un header à partir de zéro.
🔧 Comment je construis un Header avec Elementor (3 étapes)
1️⃣ Créer le squelette avec des conteneurs et insérer les widgets (logo, menu, bouton…)
2️⃣ Ajouter le contenu 📄
3️⃣ Personnaliser chaque élément via l’onglet “Style” d’Elementor 🎨
📱 Adapter le Header pour mobile
Par défaut, on construit toujours son Header en version Desktop (ordinateur). 📲 Mais il est essentiel d’adapter son affichage en version mobile ! Avec Elementor, vous pouvez passer de la vue Desktop à la vue Mobile et ajuster l’affichage en direct.

Pour un menu mobile clair et efficace, évitez la surcharge d’éléments ! 🎯
💡 Mon conseil : Masquez certains éléments de votre menu pour une meilleure lisibilité sur mobile.
👉 Comment faire ?
- 1️⃣ Sélectionnez le widget à masquer.
- 2️⃣ Allez dans l’onglet “Avancé” > “Responsive”.
- 3️⃣ Cochez l’option pour masquer l’élément sur mobile.
🚀 Avec cette méthode, votre menu restera fluide et facile à naviguer sur tous les écrans ! ✅
🎯 Définir les conditions d’affichage du Header avec Elementor
L’un des grands avantages d’Elementor est la possibilité de contrôler où et quand afficher votre header. Par exemple, vous pouvez choisir de l’afficher uniquement sur certaines pages ou sections de votre site.
🔹 Ajouter des conditions d’affichage
Une fois votre header terminé, cliquez sur la flèche verte à côté du bouton “Publier”, puis sélectionnez “Conditions d’affichage”.
👉 Vous pouvez appliquer votre header à tout le site ou définir des règles plus précises en fonction de vos besoins.
🔧 Exemples de conditions d’affichage
✅ Afficher le header sur tout le site sauf une page spécifique
- 🔹 Inclure > Tout le site
- 🔹 Exclure > Unique > Pages > Sélectionner la page à exclure
✅ Masquer le header sur toutes les catégories WooCommerce
- 🔹 Exclure > WooCommerce > Catégories de produit > Tout
✅ Afficher un header uniquement sur la page d’accueil
- 🔹 Inclure > Unique > Page d’accueil
5/ Que faire après avoir fait le Header ?
Félicitations, votre header est en place et prêt à guider vos visiteurs ! 🎉 Mais un site bien structuré ne s’arrête pas là. Le footer (pied de page) est tout aussi important que l’en-tête, car il permet d’afficher des informations essentielles et de renforcer l’expérience utilisateur.
👉 C’est maintenant le moment de créer un footer efficace avec Elementor !
Pourquoi le Footer est-il indispensable ?
Le footer est bien plus qu’un simple bas de page :
✅ Il affiche des informations clés : coordonnées, mentions légales, CGV
✅ Il améliore l’UX avec des liens utiles (contact, support, réseaux sociaux…)
✅ Il joue un rôle SEO en intégrant des liens internes stratégiques
✅ Il renforce la crédibilité du site avec des badges de confiance (paiement sécurisé, avis clients, etc.)
👉 Un bon footer permet de garder l’utilisateur engagé et d’améliorer la navigation.
Comment créer un Footer avec Elementor ?
Maintenant que vous maîtrisez la création d’un header, la logique est la même pour le footer. 🎯
1️⃣ Allez dans 👉 Apparence > Elementor Header & Footer Builder
2️⃣ Cliquez sur “Ajouter un nouveau” et nommez-le Footer
3️⃣ Choisissez le type de modèle : sélectionnez Pied de page
4️⃣ Définissez les conditions d’affichage : “Sur tout le site” (ou pages spécifiques)
5️⃣ Cliquez sur “Modifier avec Elementor” et commencez la création !
Quels éléments intégrer dans votre Footer ?
Un footer efficace doit être informatif, clair et structuré. Voici les blocs essentiels à ajouter :
✅ Une section “À propos” avec une brève présentation de votre activité
✅ Les liens de navigation : Accueil, Blog, Contact, FAQ, etc.
✅ Les coordonnées : adresse, numéro de téléphone, email
✅ Les réseaux sociaux : icônes Facebook, Instagram, LinkedIn…
✅ Un champ d’inscription à la newsletter 📩
✅ Les mentions légales et CGV (obligatoires en France 🇫🇷)
✅ Un rappel des services : garanties, livraison, paiement sécurisé…
💡 Astuce : Structurez votre footer en 3 ou 4 colonnes pour bien organiser l’information.
Personnalisation et optimisation du Footer
Comme pour le header, Elementor permet une personnalisation avancée :
- 🎨 Couleurs & typographie adaptées à votre charte graphique
- 🖌️ Alignement & espacement pour une lecture fluide
- 📱 Optimisation mobile pour un footer lisible sur tous les écrans
- 📌 Ajoutez un arrière-plan contrasté pour bien différencier le footer du reste du site.
6/ Des questions sur la construction du Header (+Footer) ?
Nous voilà arrivés au terme de ce guide. J’espère que vous l’aurez apprécié et qu’il vous aura pleinement aidé dans la création e votre header et rooter. 👊 Si vous lisez actuellement ces lignes, c’est qu’il vous aura certainement été utile et c’est le plus important pour moi. 😁
Si vous avez des questions ou bien des suggestions, n’hésitez pas à les poser en commentaire de cet article. Je serais ravi de vous répondre.
Pour celles et ceux qui souhaitent poursuivre l’aventure avec Elementor, j’ai confectionné une formation pour vous apprendre à créer votre site avec WordPress et le constructeur de page Elementor.
On en parle ensemble en prenant un rendez-vous dans mon agenda.
À tout de suite !